Animating Layers
Introduction
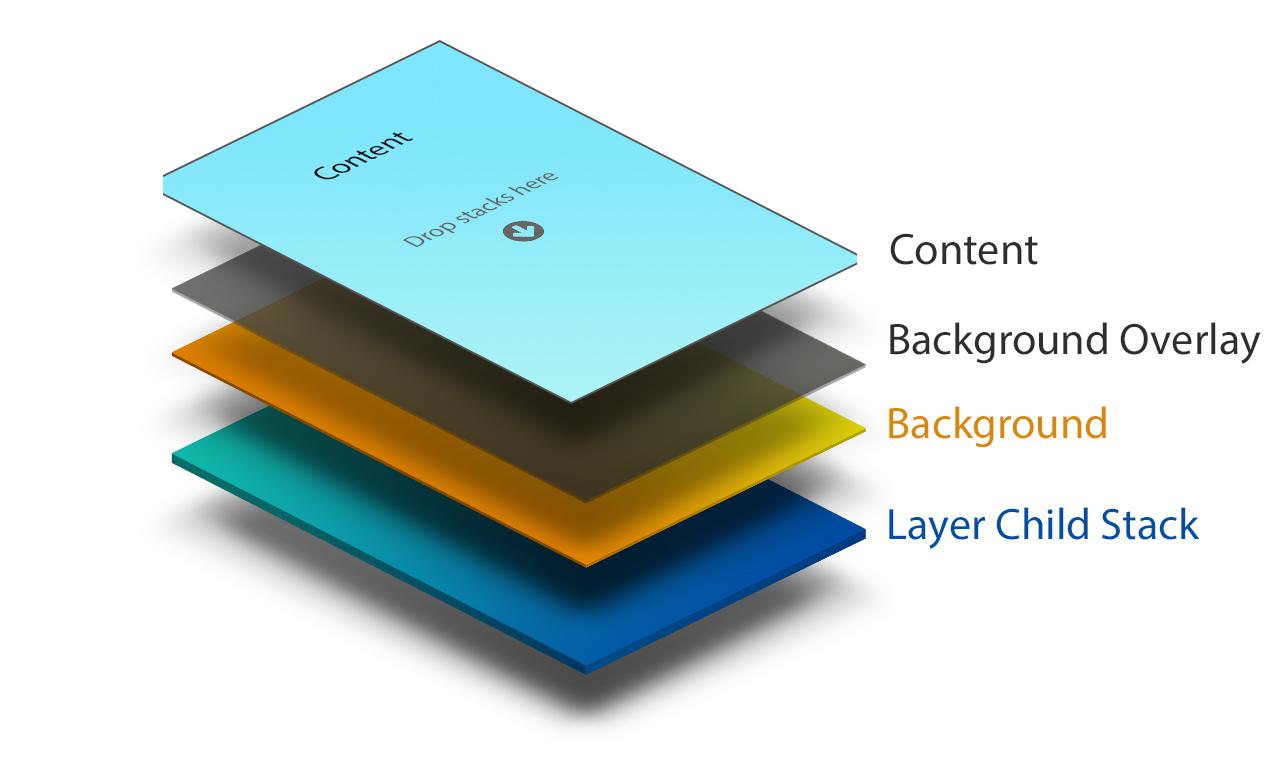
Recall the Sections layer structure from the About Layers page.
We can apply animation effects to any or all of these layers triggered by a variety of conditions.
You may want to fade in the content while transitioning the background image from monochrome to color or do a Ken Burns effect on a gradient (yes this is possible too and very effective).

Layer animations are performed by the Animate Elements child stack.
To add animations, simply click the blue + button at the bottom of the Section stack in edit mode an choose the Animate Elements option on the menu.

Triggering Animations
You can choose to trigger animations on the following events:
- Page Load
- When the Section comes into view (either once or each time)
- When the Section is hovered over.
A Simple Use Case
First add a background image of some mountains - in the Sections background settings.
Next, add a color of around 50% black for the overlay.
We will add a Header Pro with the text "Some Mountains" in it as the Sections content.
Don't forget, as with any background image stack, the Section needs some content or padding to give it height and thus display the background image.
Now we will add three Animate child stacks using the blue + button at the bottom of the stack.

Now, we can build a simple animated hover caption effect.
Setting all the animate stacks to trigger on hover, we will fade in the overlay as we apply a Ken Burns pan and zoom to the background.
The foreground content (our header) is set to fade in after a 600ms delay.
Every layer is totally independent in its animation settings and so you can make some very interesting effects. Just make sure that you don't go overboard, as with any such functionality.
Hover Image
The next Section has several effects applied. You may have missed them while playing with the image hover so just scroll the Filter Effects section out of view and back in again. This is set to trigger when in view and to repeat.
Filter Effects
Fade In
Fade Out
Blur / De-Blur
Mono to Color
Color to Mono
Brightness
Saturation
Effect can be customised for both the before and after state.
Notice how we can apply filter effects to foreground content such as the "Filter Effects" header above and transition its color from mono to green.
Motion Effects
Ken Burns
Before and after zoom level.
Pan focal point controls
Advanced
Before and after zoom level.
Pan focal point controls.
Shift (translate) for both before and after trigger.
Rotate for both before and after trigger.
Exercise Restraint!
There are limits to what browsers and human sensibilities can cope with. Do not over do animations.
While the sections animations are all CSS based, you can still overload the browser if you go crazy.
Keep effects subtle and they can enhance your pages. Over do it and your site will look like a 1990's throw back - like so many others that we see published elsewhere.