Sections Master Styles
Sections Pro Master Styles allow you to define a group of settings and apply any or all of them to any Sections stack on the page.
This is great for repeating section colours, styles or sizing.
Master Styles can control virtually all your settings with the exception of connectors which must be added manually where you want to use them,
PREFACE:
Big White Duck Pro stacks will eventually all support Master Styles where appropriate. Sections Pro is the first of these stacks with full support.
Master Styles are added using the Pro Styles Stack. Just place one on your page and define all your Sections Styles.
How to use Master Styles
Drop a Pro Styles stack onto your page.
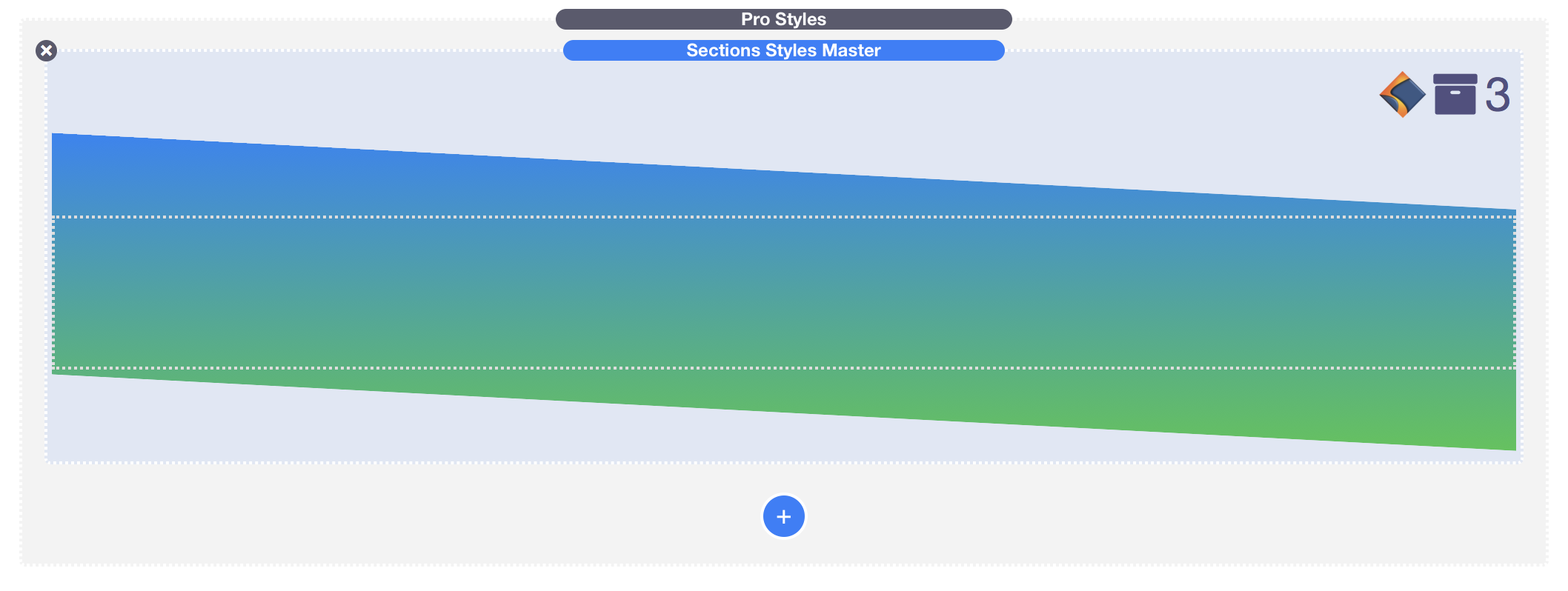
Click the blue plus button to add a Sections Styles Master Stack
Choose the ID for your Master Style
Setup your Master Style using all the familiar Sections Pro settings
Once set up, your Master Style will show a representation of your settings in edit mode, just like a normal Section Stack.

Notice how we get an indication of what Master Style ID has been selected for easy reference without having to go back to the settings panel. In this case it is Master Style 3.
Apply Master Styles to Sections
We can now easily apply any or all of the Master Style settings we have just defined to any Sections Pro stack on the page.
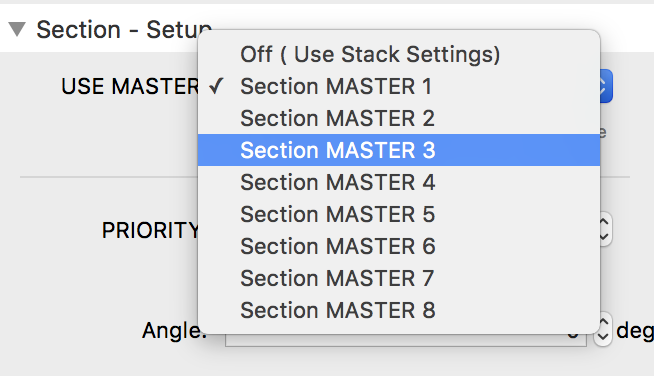
The very first setting in the Sections Pro stack - Setup setting group is the USE MASTER STYLE.
When off, this will use the stack settings as normal.
When assigned to a MASTER STYLE is makes the master styles available.

IMPORTANT: YOU APPLY MASTER STYLES TO THE VARIOUS SETTINGS ONLY AS YOU NEED THEM. THE SECTION WILL ONLY USE THE PARTS OF THE MASTER STYLE THAT YOU ENABLE.
This way you can mix custom settings on a per stack basis with those defined in the master style or you can simply enable them all and produce a complete facsimile of the master style stack.
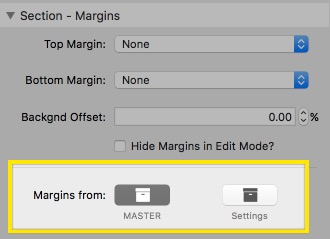
For example, to apply the Margin settings from the Master Style chosen just click the
Margins from: MASTER button.

Other settings allow even finer control of when to use the master settings.
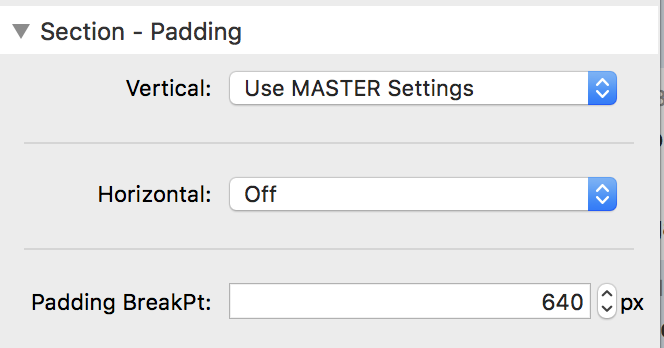
For example the padding settings can be set to use the master style for just vertical padding, just horizontal padding or both using the dropdown menus.

Learn from this project file
Every page in this example project uses Sections Master styles to define the white and the grey Sections.
Both use master styles for the vertical padding, this keeps out site consistent.
The darker sections (like this one) are using the background color from the Master Style-2
Partial the Pro Styles stack
You will also notice that the Pro Styles stack containing our Master Styles is in a Stacks 3 partial.
This means that we can change the look of out Sections Pro stacks SITE WIDE with just one settings change.
Try it out for yourself using this project file.
Just change the background color of Master Style-2 or apply a gradient to it and all the darker band Sections stacks in the entire project will change to follow suit.
Why not just use a Partial for a Section?
With a complex stack like Sections Pro, a Stacks 3 partial is a blunt instrument. Partials are great for identical repeating settings but allow no flexibility in adopting some of the Partial settings while not others.
One of the great things about Partials is the ability to un-pin the content areas. Think of Pro Styles as a way to un-pin the settings as well.
Each sections on the page can inherit any or all of the Master Style settings but can also over ride any that you wish with local custom settings.