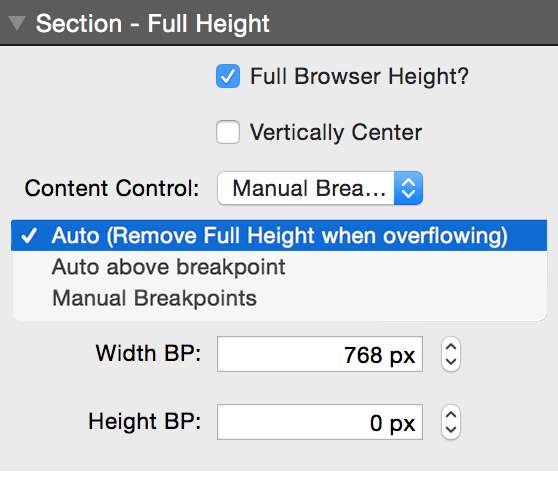
Sections v.1.2 Auto Content Control
When enabled in the Full Height settings this will automatically prevent lost content from full browser height sections.
As soon as the content becomes taller than the browser window, Sections will seamlessly switch to display that section at full content height.
Content control even works with FlexiFont scaling, like on this page
You can also, optionally, over ride the automatic setting with breakpoints if you wish
The Full Browser height controls are found in Sections - Advanced settings
When using Full Browser Height, you can also opt to vertically center the content.
To see this in action is is best to resize the browser on the first section on this page. It is easiest to see as the top of the page prevents scrolling

Vertical Centering is automatically removed with the Full Height at the breakpoints you define.
