
Headers Reimagined
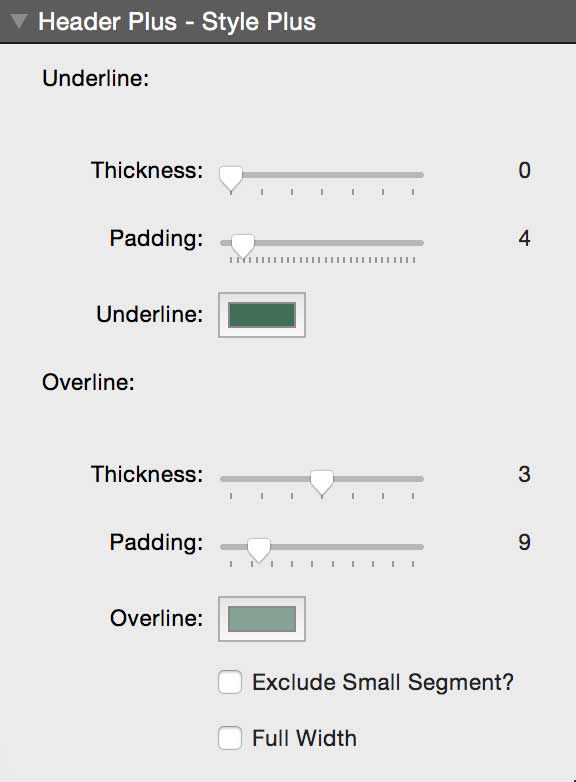
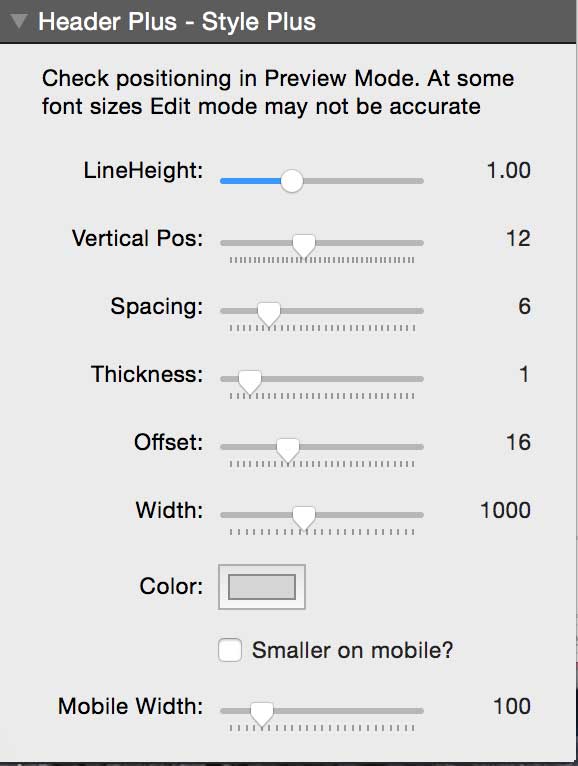
Style Plus
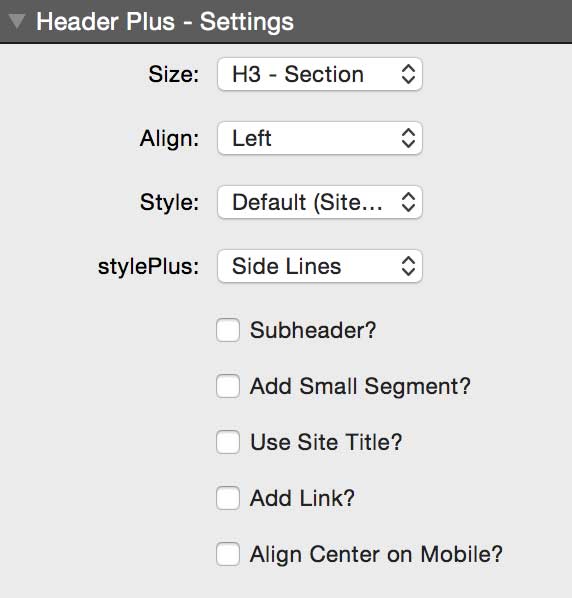
Header Plus includes a Style Plus Setting to create a wide variety of eye catching and classy line effects on your headers.
Under and Over Lines
These are smart lines that only under or over line your text.
Just using a border will affect the whole width of your header and look unsightly.
You can use either underline, over line or both, like this:
This is my headerPlus
Responsive
Autoscale Header Plus to any size.
Leveraging the power of FitText.js, your headers can be scaled proportionally as the browser size changes.
Select any percentage width that you want to fill and headerPlus will always maintain that proportional size.
An absolute must for positioning headers over images.
You can even push responsive headers on to multiple lines for use in columns etc.
The 50% header below is an H1 Page Title. Get the message across to search engines while controlling the size!
This header is set to auto scale to 50% of the width of this column
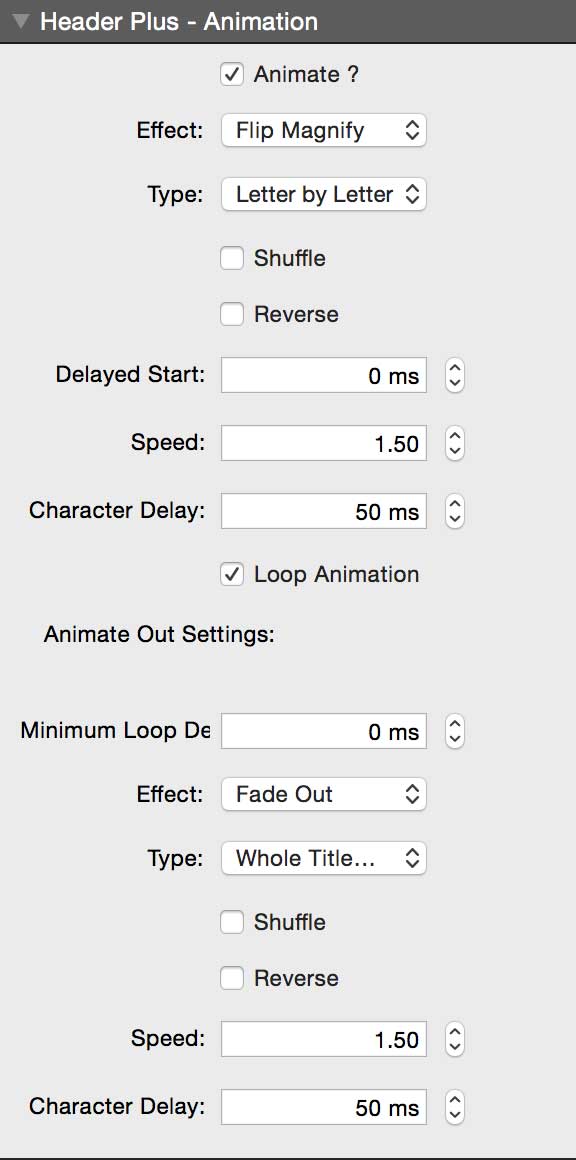
Animate
Header plus can animate your headers using the power of Animate.css that is already a part of Foundation for RapidWeaver
From gentle fade in's to all out attention getters, HeaderPlus has it covered
Letter by Letter
All At Once
Of course, most of the time you will not want to loop the animations like in this demonstration. But the facility is there if you need it.
Full Width HeaderPlus
with control ofOpacity
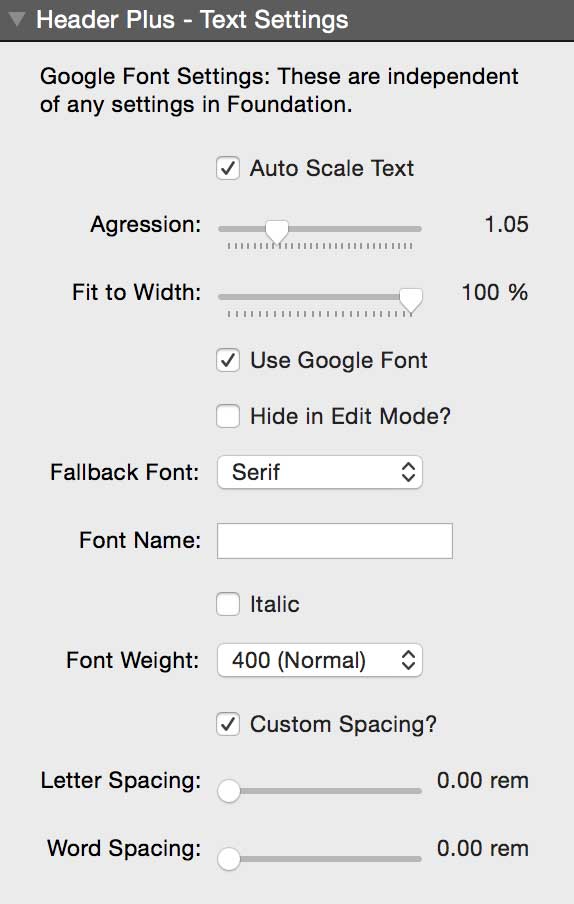
Google Fonts
Set google fonts independently for each header
Preview in Edit Mode
Not Affected by the Foundation Theme Setting
Support for Fallback Fonts
Of course, all the effects work with Google Fonts
This header has StylePlus, FitText and Animation applied
This is my headerPlus
Beautiful when stretched
Stack Settings





Stacks on this Page
All the headers on this page are HeaderPlus stacks.
No graphics or overlays have been used for the visual or animation effects.
The TopBar contains 2 Joey Stacks in Scroll Mode.
The first one shows the Button Plus Logo for the top 150 pixels of scrolling.
The second one contains a Magellan, set to appear after 160 pixels of scrolling
Plus Stacks
Plus stacks contain original code
© Joe Workman