Slide Away HeaderSupported by Chroma and Chroma Pro
Rather than sliding away the whole menu, sometimes it is nice just to hide some extra content above it.
This may be additional resources, links or contact information.
Marker DetectionChroma Pro Only
On this page, we have a marker at the top of the page content. Once this marker reaches the top of the page, the slide header will slide away.
Because there are no other markers on the page, the header will remain hidden until the page is scrolled back to the top. For some situations, this is much more desirable than the simple scroll controlled version offered by the standard Chroma stack.
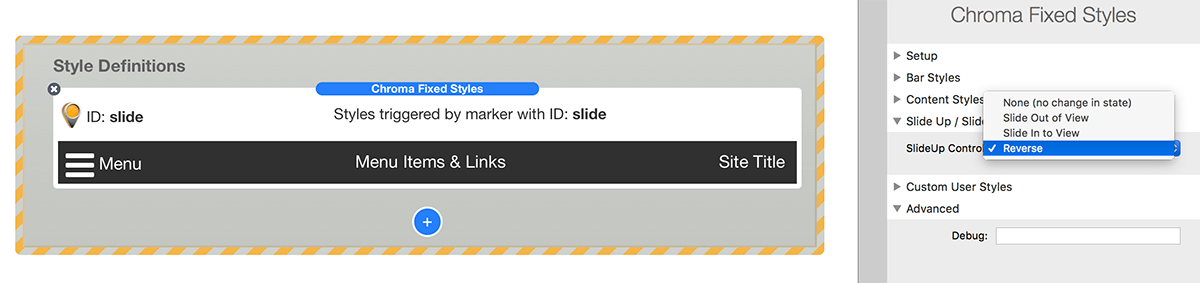
This is achieved by setting the style definition for SlideUp to reverse mode. This ensures that it hides on the way down the page, and shows on the way back up. (see image)

When set to either Slide Out of View or Slide In to View mode it will do exactly that, and only that.
Unlike Chroma styles, Slide Up / Down actions are simply triggered on when a marker reaches the set position. This is why we need a reverse setting.
Color styles cover a "block" of your page until the next style is reached and so are automatically bi-directional.
2 modes of operation
1. Scroll
Using Scroll detection, you can have this header appear and disappear as you scroll up and down the page
2. MarkerChroma Pro Only
Using Marker detection, you can have this header appear and disappear where ever you want.
For instance, the header could only be shown while the main logo is in view at the top of the page.
Equally easily you could show it when the user reaches the bottom of the page as well.
This page is using Marker Detection with Chroma Pro
On this Page
The top scroll away header is just a 1 column stack with the header content in it. You could just as easily use a multi column stack. Chroma will handle the responsive change in size of the header.
Chroma also allows you to hide the sliding header for mobile screens if required.
The social links at the bottom are in a fixed Chroma with a scroll triggered slide enabled.
(They are of course just dummy links in this demo)