Magic Gellan 2
Responsive Mega Menu made with Magic Zones
About this page
This page has a MagicGellan bar set to Full Width Center.
The MagicGellan menu items are set to only display Zones. This means that while we have MagicMarkers to provide scroll links for the magic dots stack, those links are not shown in our Icon Bar.
The only difference between this page and the basic Icon Bar Page is that we have opted to use MagicGellan's mobile dropdown in this case. The only other change is that the Magic Zones have been set to launch on click rather than hover. A vertical menu with only hover items is not a good demonstration on desktop.
In reality, people would only see that menu on mobile devices where hover does not work and it works just fine. Given the audience of this demo is likely to be developers who constantly resize the browser down to tiny sizes, a practical approach was taken.
Magic Dots.
The Magic Dot stack on this page shows an alternative style with square dots and a fill effect using the border width.
We have enabled the Hide Icons setting so that only the text of the Marker Links is displayed.
Notice how the Magic Dot stack automatically ignores Magic Zones. It would make no sense to display them in a dot navigation.
Magic Zones.
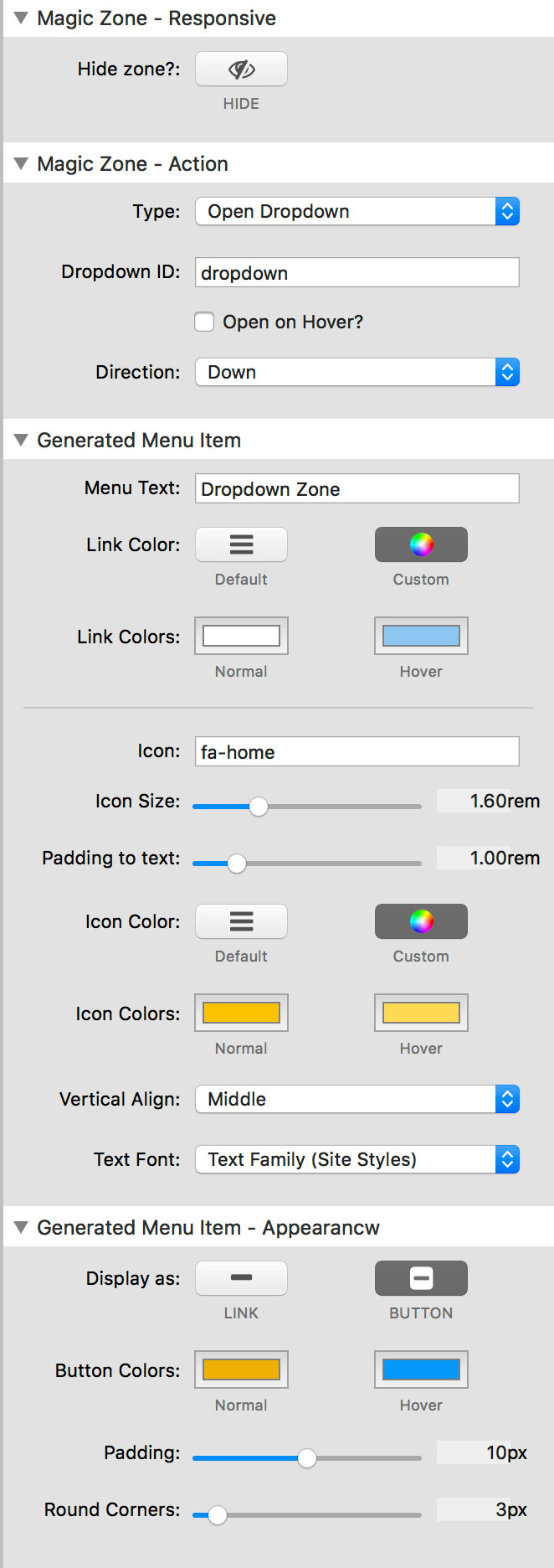
Drop a Magic Zone stack into your page flow where you want it to appear in the menu. In the case of this page all the zones are at the bottom of the page after the final marker stack. They therefore appear at the end of the menu after the last scroll link for Marker 4
Setting up Zones couldn't be easier. Simply select whether you want the zone to be a
- Link to another page or external URL
- Launch a Foundation Reveal lightbox
- Open a Foundation Dropdown
Magic Gellan works its magic on the Foundation dropdown to attach it to the menu (even when fixed) and to remove the triangular pip and fit it seamlessly to the bottom of the MagicGellan menu bar.
Dropdown zone items even work in the MagicGellan mobile menu.
Zone Styling
Text and icons in the Magic Zone can take the styling from the MagicGellan menu settings or you can define custom styles to make them stand out. This includes hover and active colors.
There is also setting to turn the magic zone menu item into a button - like the ones on this page.
Icons
Magic Zones now support font-awesome icons just the same as Magic Markers
You can choose to have an icon with text, just an icon or just text. What is more, you can do this responsively and hide icons for different screen sizes for example.
Settings
Each stack in the MagicGellan suite is a fully featured stack in its own right.
When integrated together they allow you to do pretty much anything you could want.