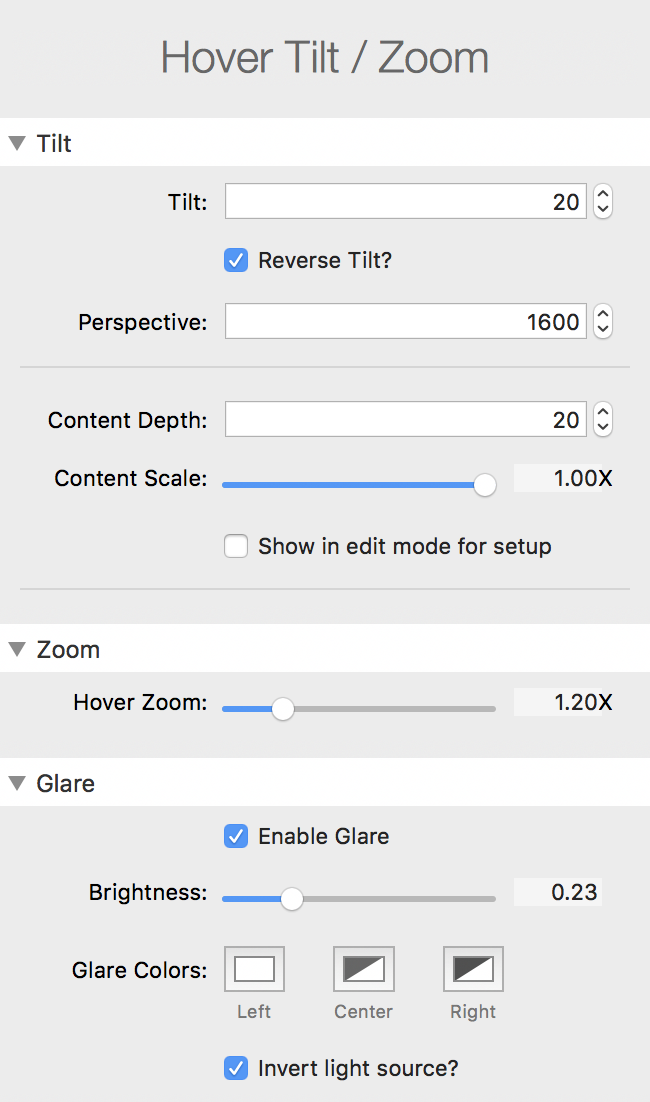
TILT
About
Tilt is a super simple to use child stack for SectionsBox.
Just add your content and an optional background, add a Tilt child stack and you are good to go.
The Tilt effects on this page are extreme just to show what it does.
Tilt is best used in moderation for subtle animations to your content.
Zoom and Glare
ZOOM
The zoom effect can be used independently of tilt and is a nice way to gently draw attention to a piece of content.
No complex setups required.
GLARE
By enabling the glare effect your tilted section gets a lighting effect as it tilts for more 3d realism.
With 3D Perspective
This content has perspective applied so that it appears lifted from its background.
This is simply achieved by setting the Content Depth setting. In this case it is 90px in front of the background of this box.
When content is moved forward like this "out of the screen" it will get bigger as it gets closer to you.
You can compensate for this by reducing the Content Scale setting.

A really simple to use child stack for Sections Box