BluePrint SVG
Blueprint SVG is a stack to insert inline SVG code into your pages.
No need to warehouse a 5kB icon, you can now drop it straight into your page. There are controls for 4-way sizing, alignment and max-width settings and simple controls to re-color the strokes and fills in your SVG.
Great for icons,
and more.
Simple recoloring.
The icon above is the same one as in the menu bar just with the strokes set to white.
For simple icons and illustrations you can easily over ride the colors saved in the SVG using the stack settings.
This saves the need to export several files with only the color changed and can be a real time saver.
Note that the stack will simply allow you to override the stroke and fill colors independently. You cannot target certain lines or fills in the SVG. For this you will need to use a couple of lines of CSS.
You will need a
text editor.
Partial Friendly
BluePrint SVG accepts text pasted into an HTML area which can be unpinned in a partial.
The only rule is to only paste in the actual SVG tags generated by your vector editing app. Simply copy and past everything between the opening and closing svg tags.
Draw vector image
Export as SVG for web
Open the exported SVG in a text editor
Remove any generated headers before the opening svg tag
Paste this svg code into BluePrint SVG
Set up max-widths an alignments like any other image
A few tips and
words of warning.
SVG's are very efficient for vector drawings. They will scale indefinitely with no loss of resolution.
Avoid using rasterized content such as images and text. Always use curves lines and fills or the resultant SVG can easily be bigger than a high resolution PNG.
Absolutely always ensure that you only paste the code between and including the svg tags into the stack or you page may not display properly. This stack is very simple and useful but if you are not confident with cutting and pasting generated code then it is probably not for you.
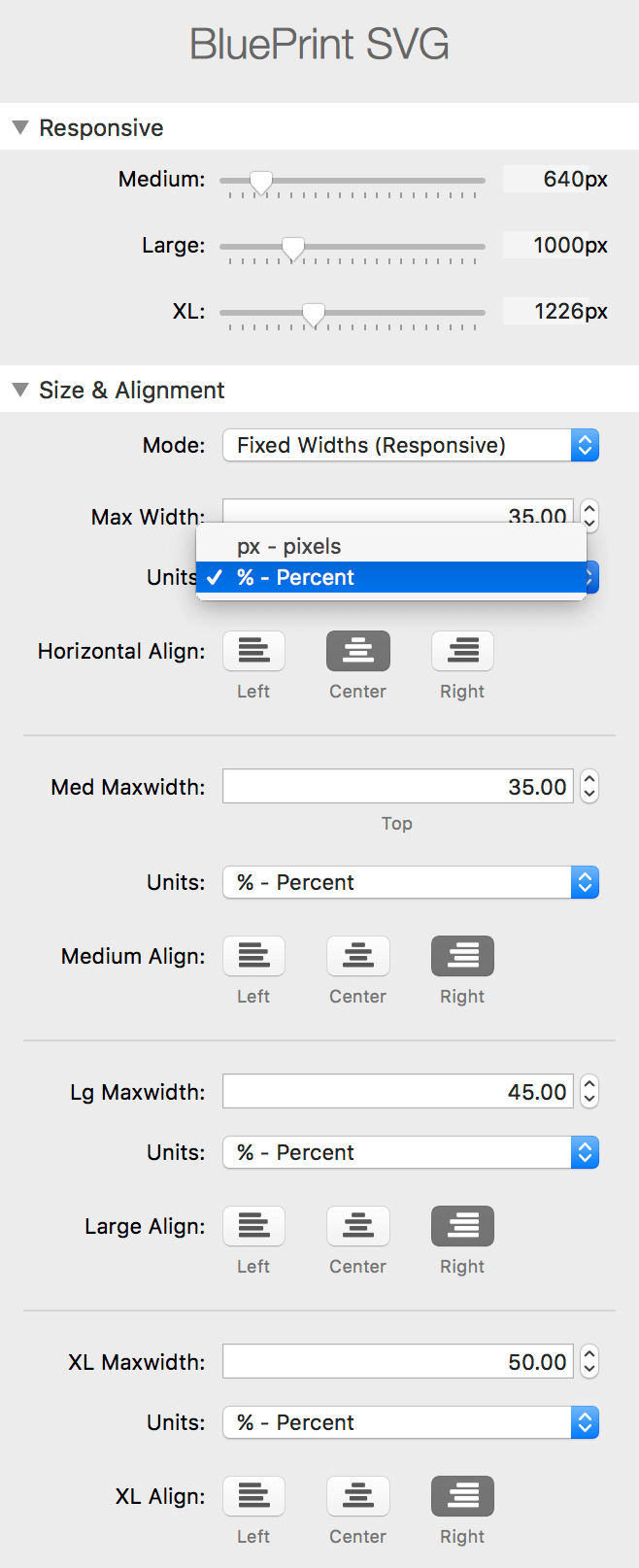
Size and alignment controls
Four way adjustable sizing with complete control of breakpoints ensures that your image is always perfectly sized.

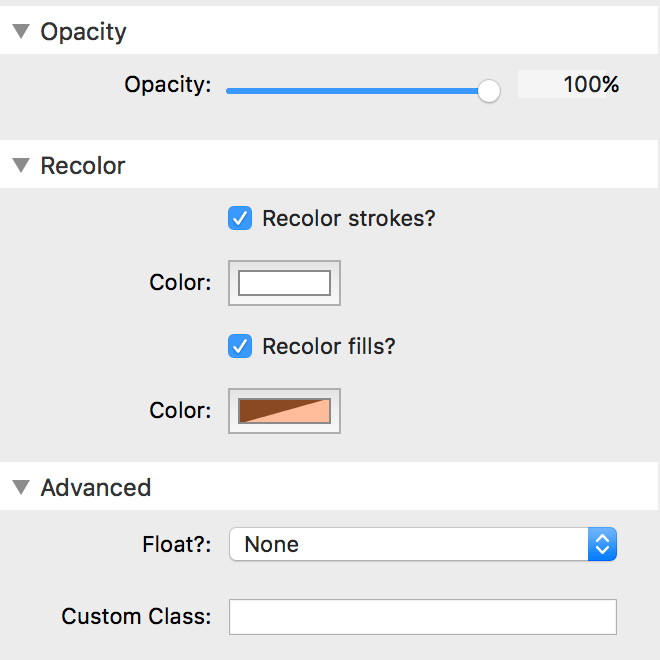
Useful syling features
Easily adjust the opacity and recolor strokes and fills.
You can even float the SVG left or right if you need it to appear next to some text or a header.

Get Social with
Big White Duck
BigWhiteDuck