
Font Styles Stack
Total Typography Control for Foundation
How to use Font Manager
1. Package Your Fonts
There are numerous sites where you can download and even design web fonts for free. There are also many paid services such as TypeKit.
Most will provide fonts in the form of an EOF file (Embedded OpenType). This is what you need to create a group of font files that are cross browser compatible.
You can then create a package of fonts to use with Font Styles. Two popular choices are to use FontSquirrel or WebFontGenerator

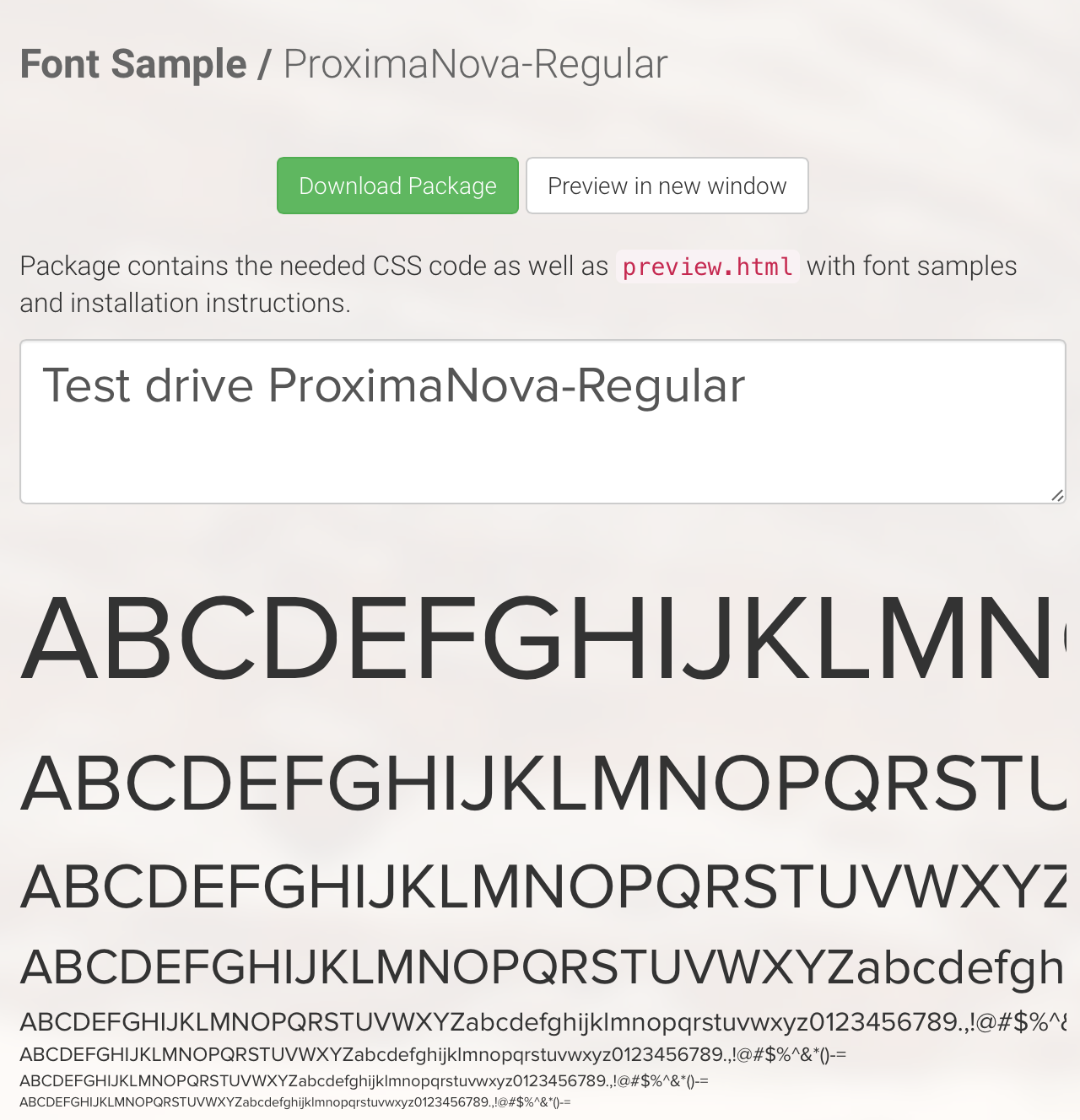
Web-font-generator.com
2. Setup the Font Styles Stack
Upload your webfont files to a server. This may be a subdomain on your server (such as http://fonts.myserver.com) or on your clients domain where the site will reside.
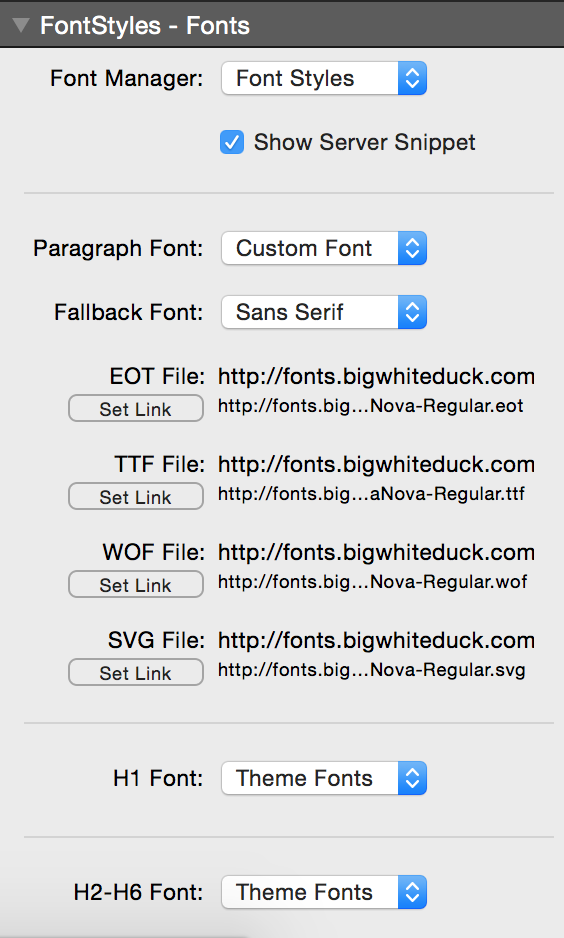
Set the links in Font Styles - Fonts settings to the appropriate font files. Select the Custom Font setting for any or all of the text elements (paragraphs, h1 and h2-h6) that you wish to use.
Any settings that you leave as Theme Fonts will remain under control of site styles. This way you can use, for example, a google font for headers from site styles but a custom font for your paragraphs - as shown opposite.
You can choose either Sans Serif or Serif as a fallback font should the webfont fail to load.

Setting up Font Links
3. Choose your Font Manager.
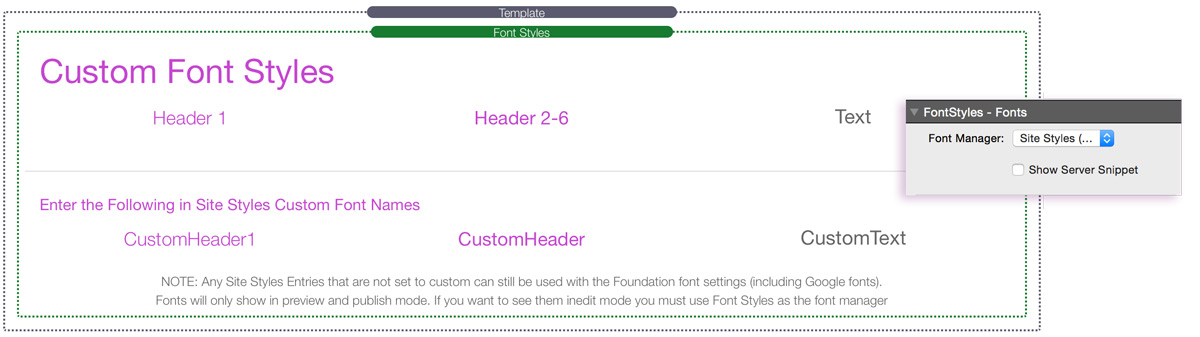
Using Font Styles for Font Management
You can have the custom font management done by either Font Styles or by Foundation Site Styles
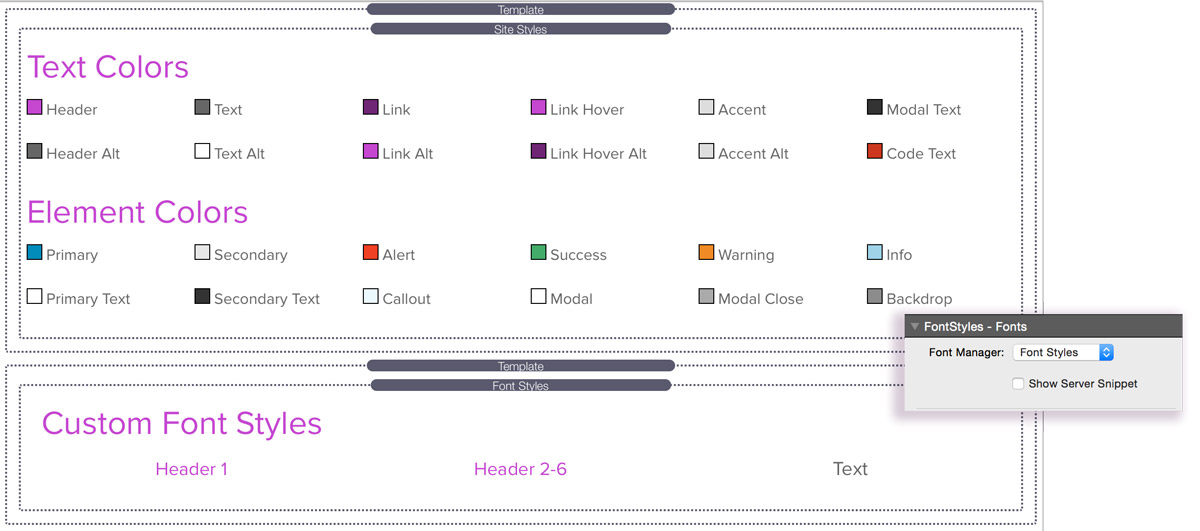
When Font Styles is managing the fonts, all of your custom fonts are shown in edit mode for the whole of your page. Including elements such as Top Bar.
The font styles stack (below the site styles) shows a preview of each of the fonts loaded.

Using Site Styles for Font Management
When Site Styles is managing the fonts, your custom fonts are only shown in preview and publish mode.
You must enter the custom font names as shown in to the Site Styles settings.
Do this by selecting custom font in site styles and then entering the names as shown in the stack:
These are added just as you would add Google font names (but obviously you don't need to check the Use Google Font checkbox.

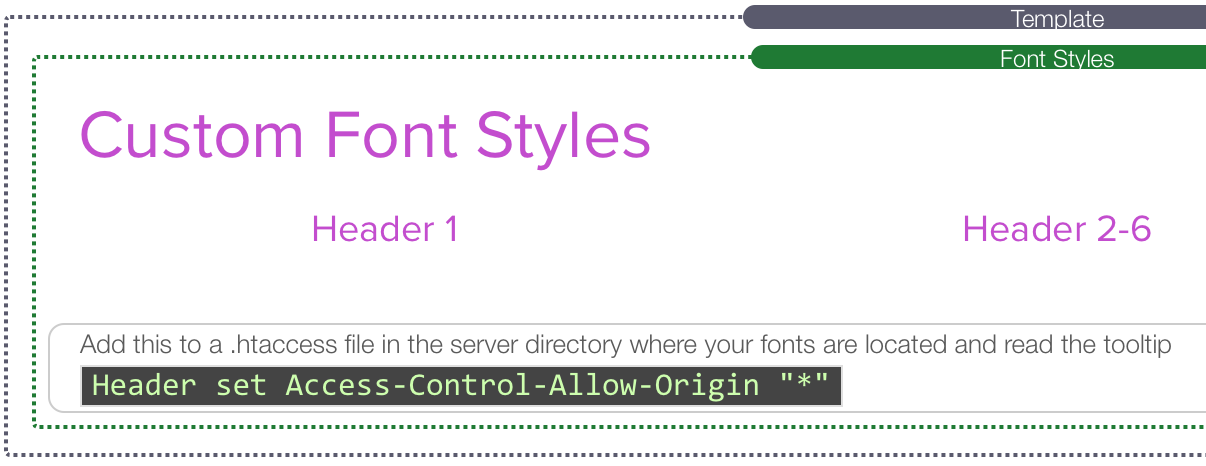
4. Enable Access Control If Necessary
Many modern browsers including Chrome implement a security policy called Cross Origin Resource Sharing (CORS).
This means that if you put your fonts on a different server (or sub-domain) from where they are being accesed from (i.e. the domain where your web page resides) then browser security will prevent them from being served up.
The solution to the CORS restriction is easy.
All you need to do is add a file called .htaccess in the directory containing the fonts with a one line snippet to authorize access.
Font Styles can show you this snippet if you check the show snippet setting.

The asterisk or star (*) means that all requests will be accepted. This will typically be the case if you are using a single fonts subdomain to serve multiple websites.
If you are worried that others may use your server as a font resource then you can change this to be a specific url.
So if you only want mystite.com to be able to access those fonts then simply change the "*" to "http://www.mysite.com"
Are Custom Fonts Worth The Setup Time?
In a word... Yes!
Because Font Styles has a global template stack, you only need to do it once for your whole site.
Custom fonts will give your style class, a unique identity and improve the relationship to your clients message.
Look at some of the output from RapidWeaver developers who make the nicest professional sites and you will find web fonts at the heart of their designs.
Google Fonts are OK for me
If you are happy with google fonts then that is just fine.
You can use the text features of Font Styles to alter sizing, kerning, line spacing etc. easily across your whole site and leave the Custom font settings alone.
Big White Duck
Free Stacks for Foundation and other RapidWeaver Themes
Visit Our Main Site
Community Links
About
Big White Duck develop free stacks for RapidWeaver.
Your kind donations make the costs of hosting and distributing the stacks possible