POPDROP
Using TipLists
TipLists allow you to define all your ToolTips in one PopDrop stack. This page describes how to set it up.
TipList Mode
Manage all your tooltips for a page from within one stack.
Use Stacks Partials for site wide tooltips and popovers

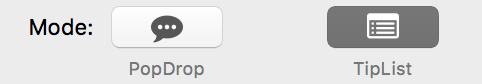
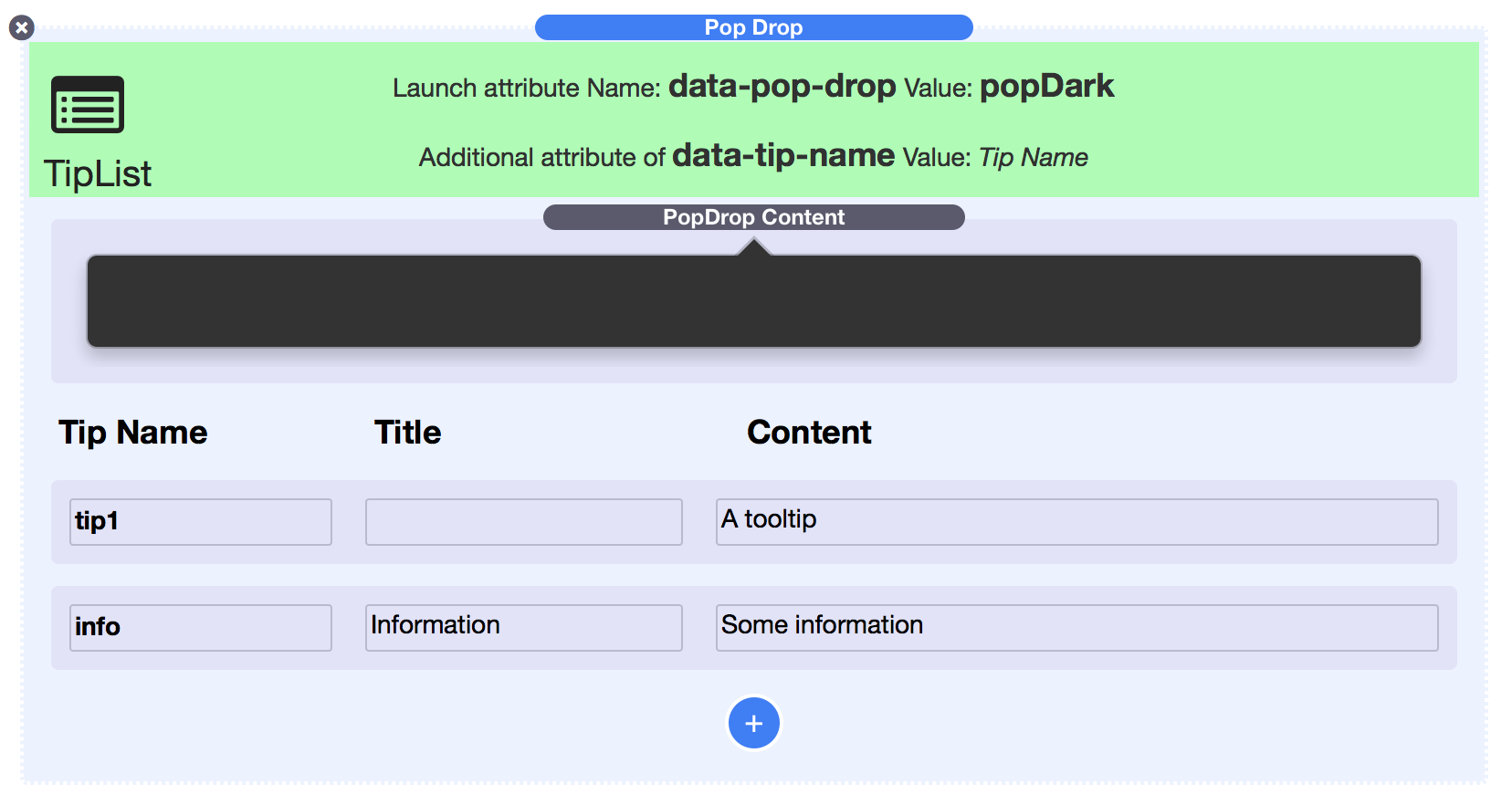
1. Enable TipList
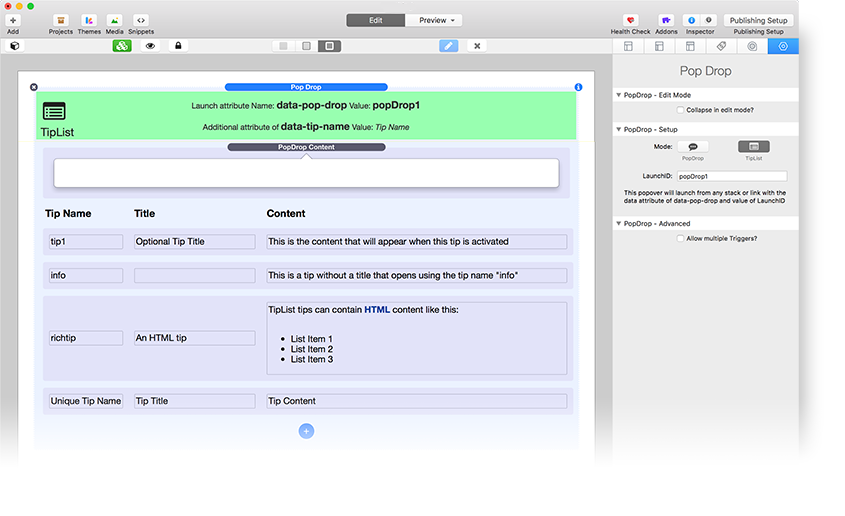
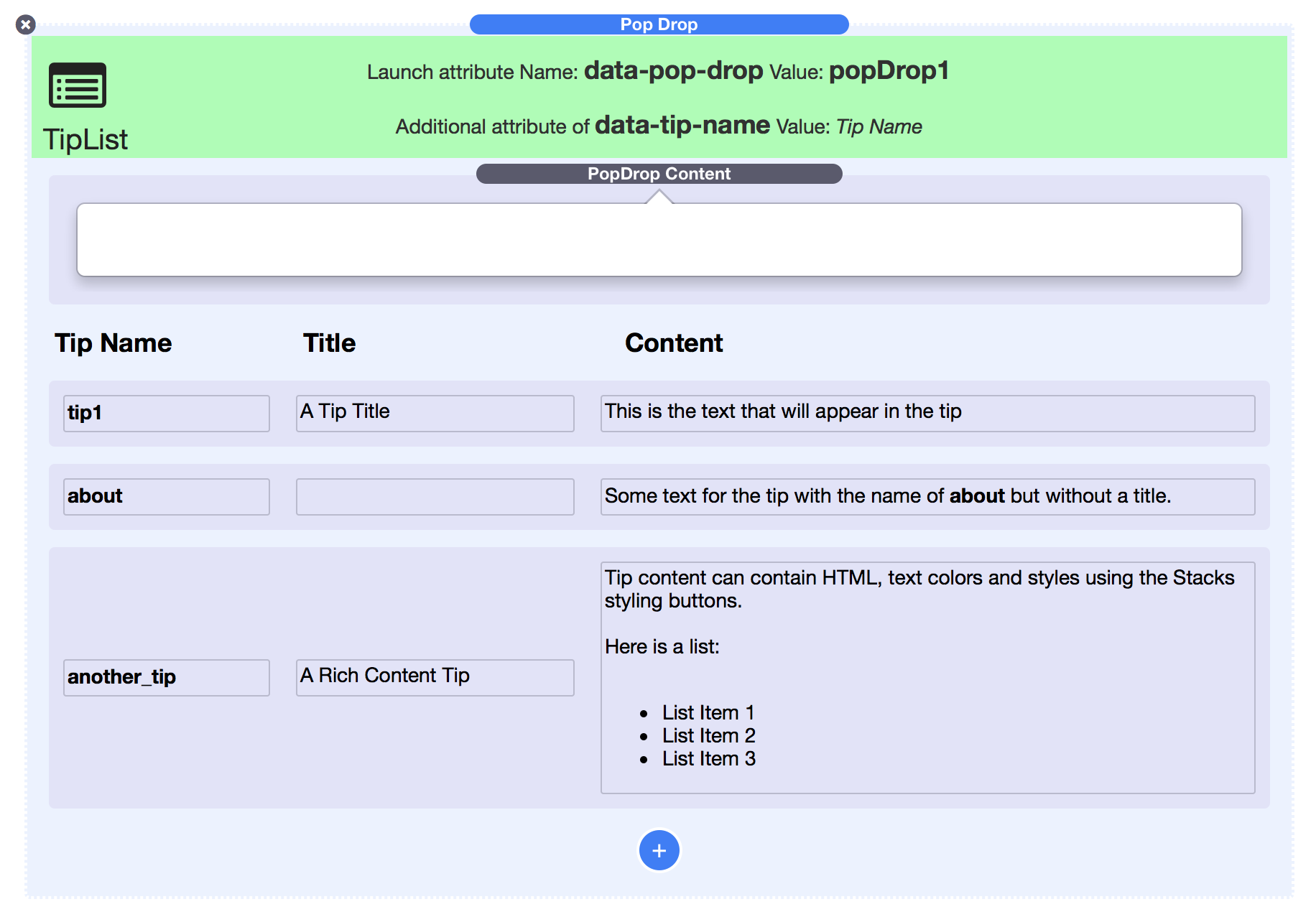
In the main PopDrop stack settings select the TipList mode.
When you do this, the Stacks DropZone in your PopOver content will disappear and be replaced by a list of entries below it for each tool tip as shown below


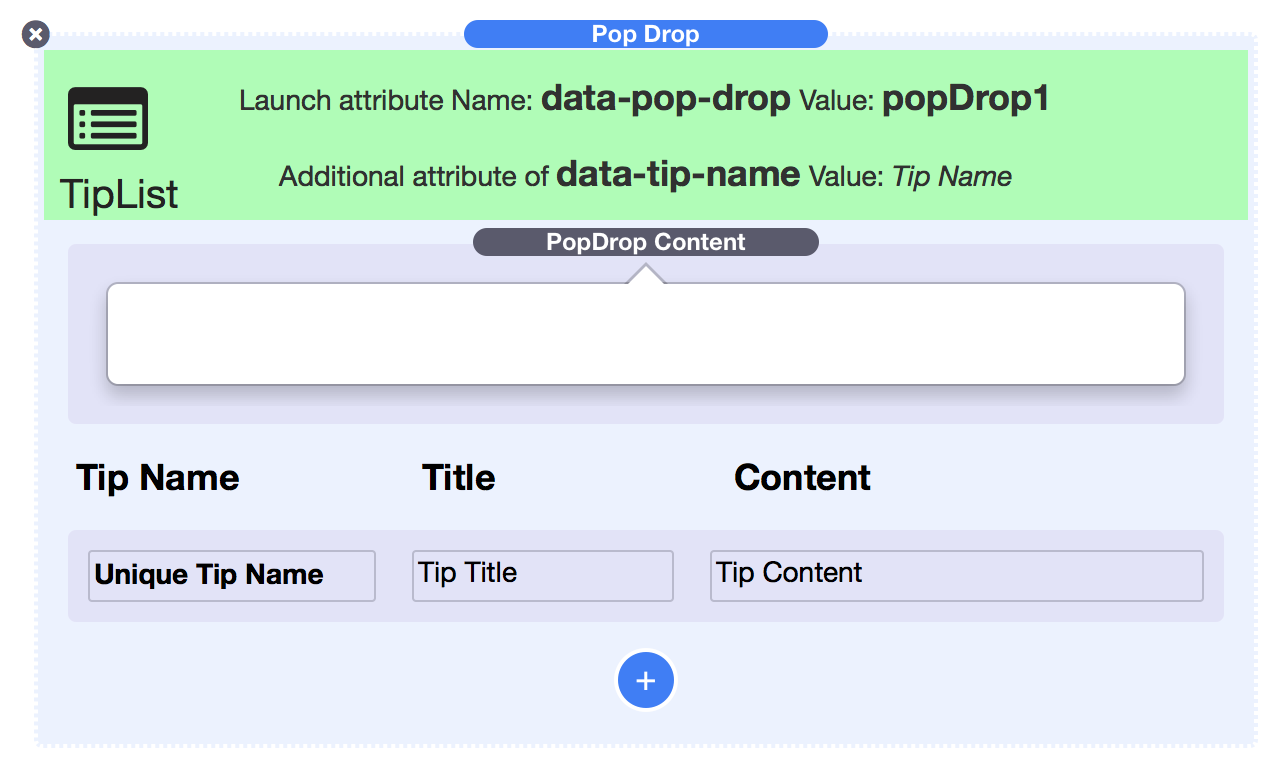
TipList Mode

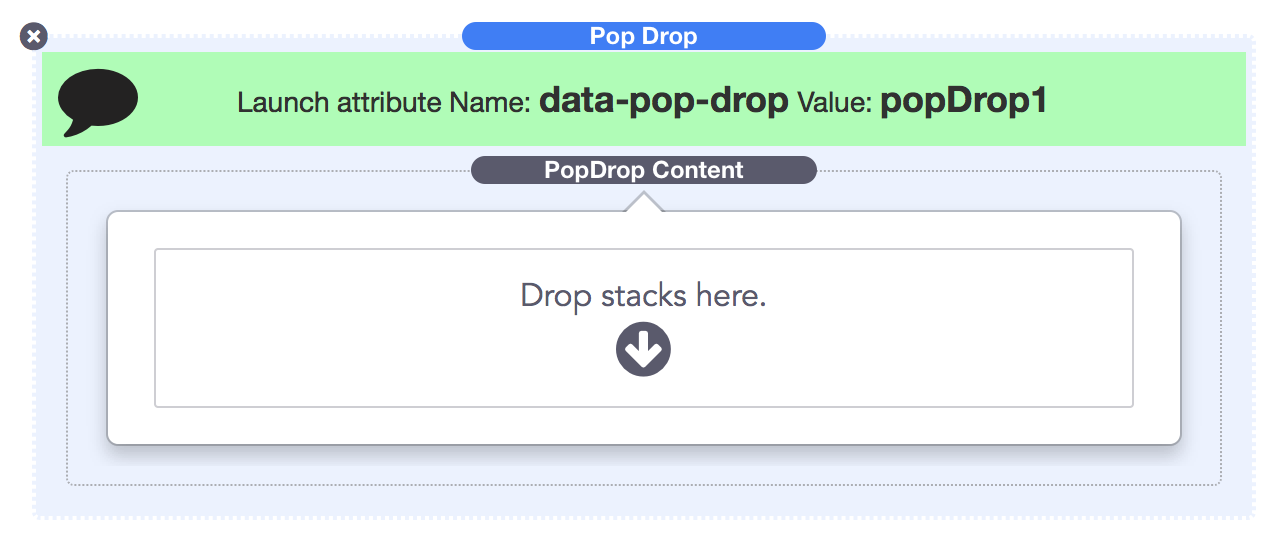
Normal PopDrop Mode
2. Style Your Popdrop
Style your TipList PopDrop as normal either using one of the built in themes or the custom setting.
In TipList mode all the Tiips for this PopDrop ID will use this common PopDrop Style
You can use multiple PopDrops in TipList mode to group tips with different styles if you wish.
3. Enter your Tip information

Add as may Tips as you need using the blue + button.
Tip Name
This is the unique tip identifier that you will use to launch this tip.
Ensure that each name is different and comprises of just alphanumeric characters.
Tip Title
If you enable Titles in the PopDrop settings then the text in the Title field will be displayed.
If you want an individual tip with no title just leave this field blank.
If you do not want Titles on any of your tips just leave them turned off in the popDrop content Header Bar setting. In this case any text in the Title Field will be ignored.
Tip Content
Enter the text for tip here.
This is a styled text input and so you can use the Stacks formatting buttons to color or style individual parts of the text.
You can also add lists and other HTML just as you would in any other styled text input.
Make linking easier using the TipList Helper
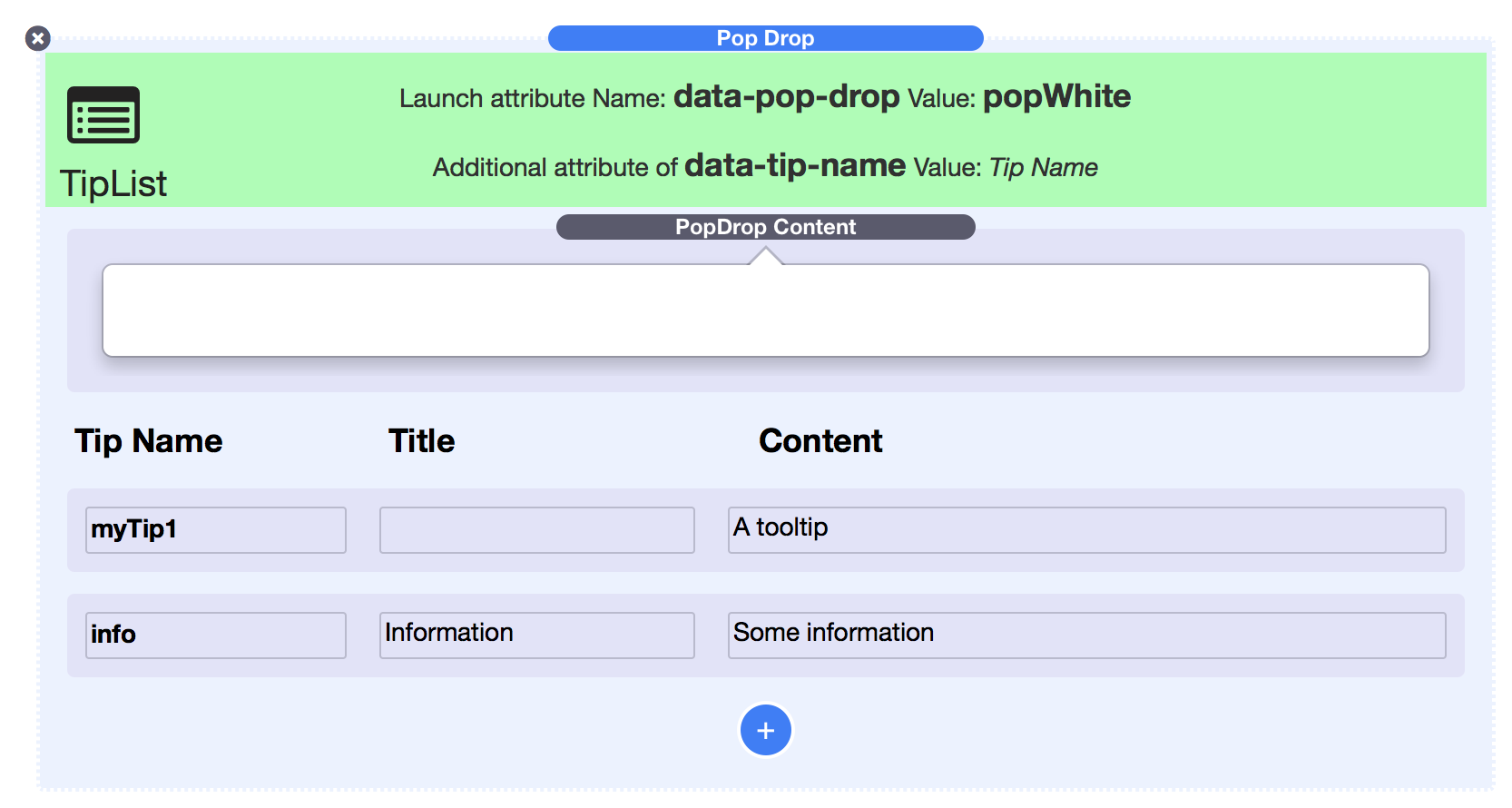
When you enable the TipList Helper, your TipList is floated at either the top or the bottom of the edit mode window.
This makes it much easier to remember the Tip Names that you assigned in the list when you are entering the attributes in the RapidWeaver link dialog.
You should place your TipList PopDrop stack on the main page body and not inside columns or other stacks to ensure that the Helper mode works correctly.
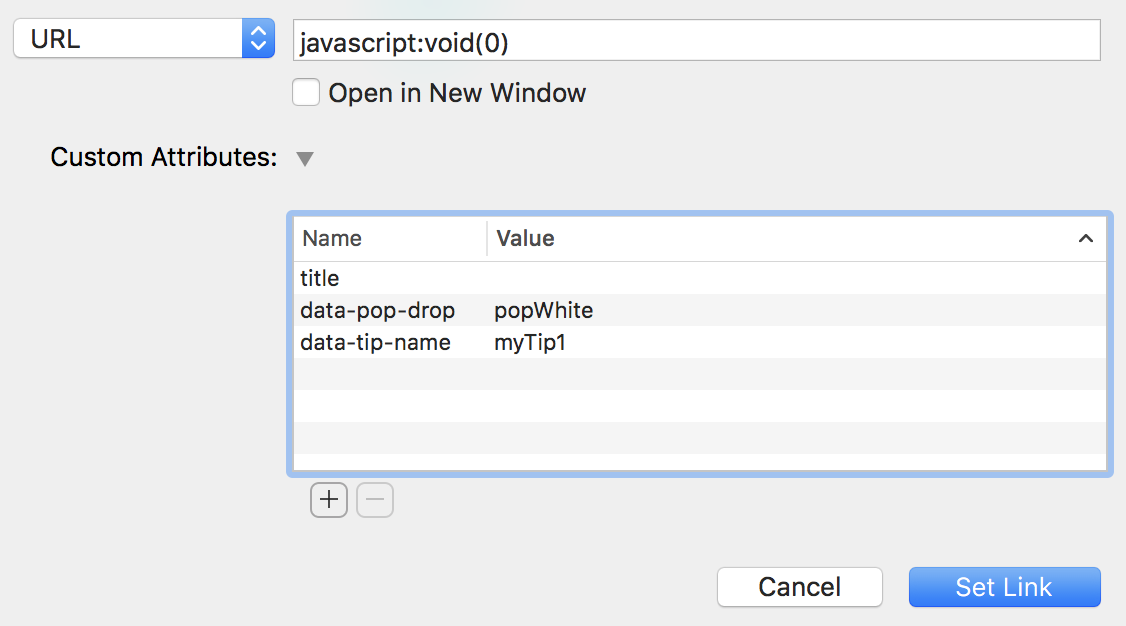
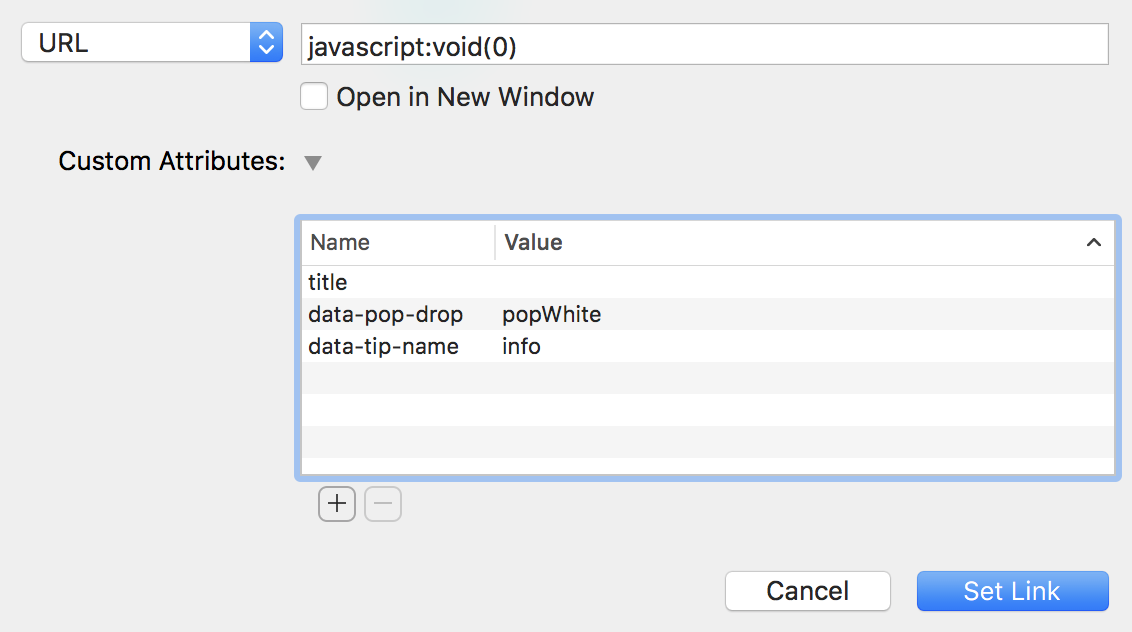
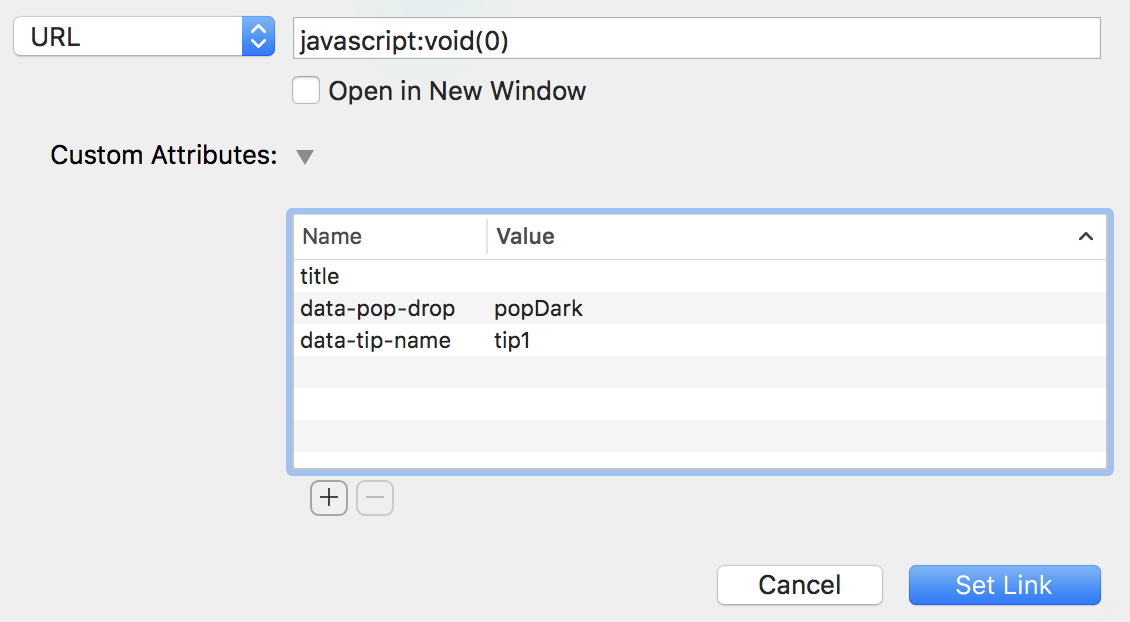
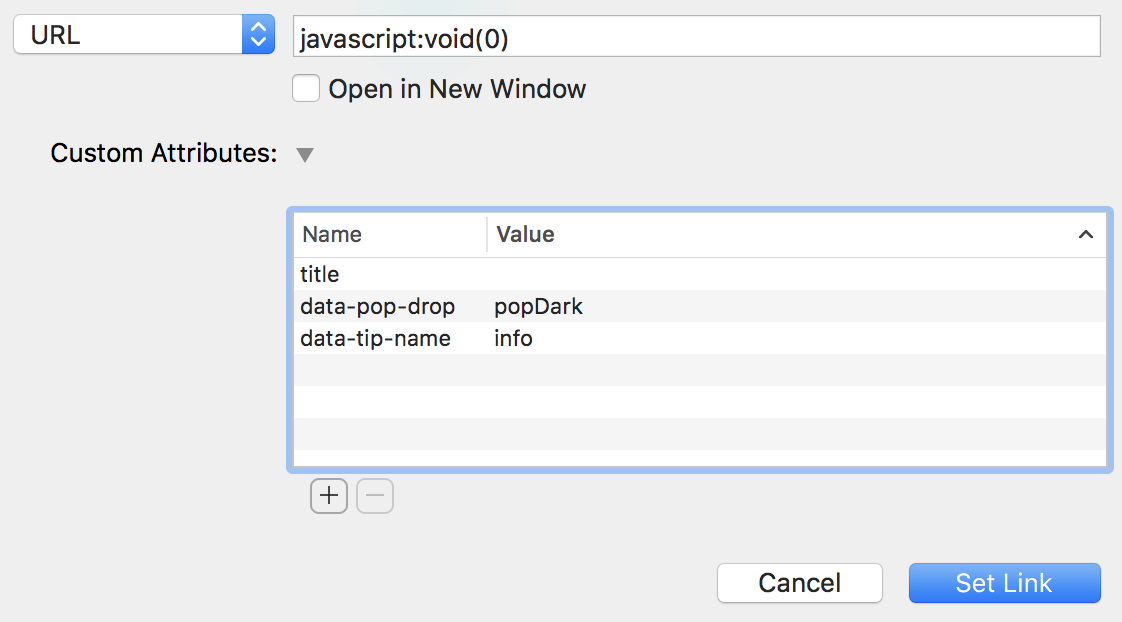
4. Linking to a TipList Tip
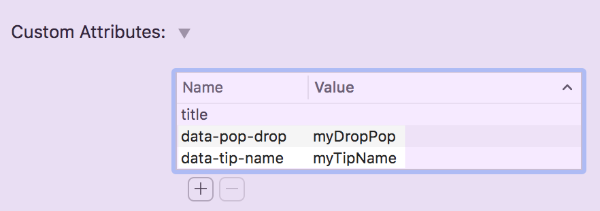
Linking to a TipList tip is the same as a normal PopDrop except that we also specify the TipName
This is done by specifying another custom attribute in the link: data-tip-name

Examples

To link to myTip1 in the popWhite tilplist

To link to info in the popWhite tilplist


To link to tip1 in the popDark tilplist

To link to info in the popDark tilplist
NOTE: We can use the same tip name ( info ) even if both the popWhite and popDark lists are on the same page as they are made unique by their popDrop ID's

POPDROP
PopDrop is another free stack from Big White Duck. It works in any theme but also has a special integration for the ButtonPlus 2 stack when used in Foundation.
 POPDROP
POPDROP
Big White Duck. Stacks for RapidWeaver.

