Curved bevelsfor those who prefer round corners
B
Apply rounding to any of the 8 corners
each bevel is made up of 2 halves.
Flexibility is built in to Bevel with the ability to round any of the corners of the bevel should you need to do so.
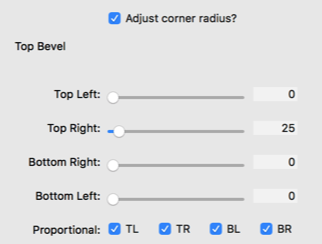
Each corner can be independently set to either pixel (default) or proportional (%) radius.

Bevel
A simple Stacks 1 column stack with bevel stacks above and below.
Hover over this area to see the Bevel stacks.
Get creative with your bevels to lead the eye to important content areas of your page.
From simple softened corners to braces, everything is easy to create with Bevel.
Remember that while these examples are on limited width columns, Bevel is really designed for full page width bands.
Bevel
Have some restraint! You don't have to use every feature at once. The primary use for Bevel is to make simple angles on your page.
Less is more in most cases. Just because you can does not mean that you should do.
About the rounding controls
Pixel vs Proportional

The standard stacks round corner controls work in pixels. This means that the border radius stays the same regardless of the size of the element.
Since Bevels are responsively sized to their container, it is often desirable to round the corners as a percentage of the width of the Bevel stack itself. This will ensure that as the bevels grow, the corner radii stay in proportion.
The two bevels
Each Bevel is made up of two triangles. With the Split control at 50% they will be of equal size. At either 0% or 100% split, you will only see the left or right bevels respectively.
In vertical mode, the left and right bevels are replaced by top and bottom bevels.
There are consequently 8 border radius controls for each bevel. Top Left (TL), Top Right (TR), Bottom Left (BL) and Bottom Right (BR). Only three of these controls will show an effect for any given bevel (since it is a triangle).
Reversing (horizontally) or inverting it (vertically) will obviously alter the controls you need to use. The controls always remain as you are looking at the stack in edit mode. Top Right is always the top right hand corner of the bevel, regardless of how you have set the direction controls.
Every project you make has the potential to break new ground. For this you need the tools to do it. Bevel is just one of them.
works in any theme with no dependencies