Squaring off anangled SectionsPro
SectionsPro Angle
Square off an angled SectionsPro automatically
How to use
Bevel provides an easy way to square off a SectionsPro Angle stack.
Simply add a Bevel set to the same angle as your SectionsPro Angle stack into its content area and Bevel will position itself automatically.
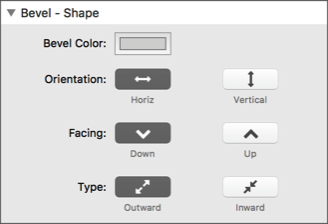
Required settings
Only Horizontal Bevels set to a
Type of Outward will be automatically positioned
Down facing Bevels will be placed at the top of the parent SectionsPro Angle stack.
Up facing Bevels will be placed at the bottom of the parent SectionsPro Angle stack.

Caveats
Using an automatic Bevel to square off a SectionsPro Angle stack is no substitute for the power and flexibility that you get by doing it "properly" using another SectionsPro stack. (See the Learn Sections demo site for instructions on how to do this).
Bevel cannot support gradients or background images. If you rely on these features for your SectionsPro Angle then Bevel is not the appropriate solution.
Other Controls
Enable auto positioning

This control is enabled by default and usually does not need to be changed even if you are not using SectionsPro angle stack.
You can disable this setting if you wish to use a Bevel inside a SectionsPro and DO NOT want it to be auto positioned. Remember that only Bevels satisfying the above criteria will be positioned, regardless of this setting.
Every project you make has the potential to break new ground. For this you need the tools to do it. Bevel is just one of them.
works in any theme with no dependencies