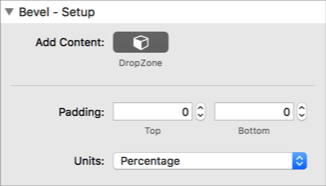
Vertical bevelsan added bonus
B
Vertical mode brings 2 column stacks to life.
Great for info panels, photos and lots more.
Controls for vertical bevels are slightly different than for horizontal bevels.
In vertical mode, the height is dictated by the content and any optional padding that you add.

Dropzone content and the stack background give you options to overlay a photo with a bevel and content.
Even arrows and chevrons are possible in vertical mode if you need them and of course, you control the angle and width.
Other Controls
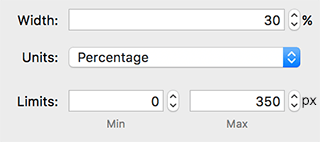
Width

The width settings are used to control the width of the vertical bevel. This may be either as a proportion of the width of the bevel stack or as an absolute pixel value.
The Limits setting controls the minimum and maximum width that a proportional bevel is allowed to shrink or grow to.. This can be useful to prevent collisions and to ensure that content in the dropzone is always over the bevel area.
Horizontal Offset

The horizontal offset control shifts the position of the bevel to the left and right.
Horizontal Width

The horizontal offset controls the width of the bevel. With double bevels it can be used to control the thickness of the chevron generated when used with the X Offset control
Every project you make has the potential to break new ground. For this you need the tools to do it. Bevel is just one of them.
works in any theme with no dependencies