Fixed Layouts
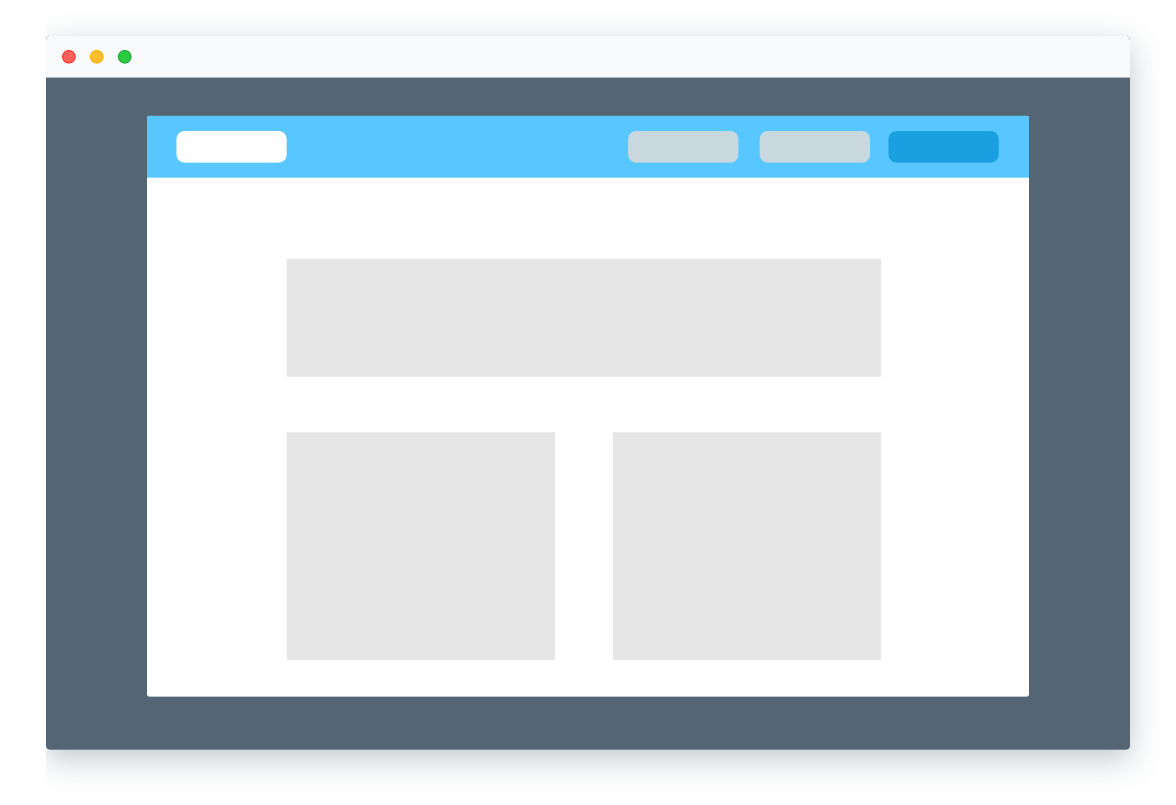
The main control to remember when using fixed layouts is the option to overlay content. This is enabled on this page and allows us to float the menu over the content without padding down the page.
This means that your header or hero image will still be at the very top of your page and not pushed below the menu.
When this option is turned off, the page body is padded down by the height of the menu. This means that content at the very top of your page will not be hidden under the menu.

 Marker Positions
Marker Positions
For this demo, the positions of the markers are shown using the marker icons on the right hand side of the screen.
These are for demonstration only and do not appear on your published pages (obviously - but I thought I should say it before some idiot asked).
They are also somewhat appropriate in position as they are just images and not the actual markers themselves.
Simple is best.
Chroma is designed to give you good looking transitions and style changes on your menu.
These should be dictated by the page and used where necessary. Don't make the animation the point, make it the solution.
TIP
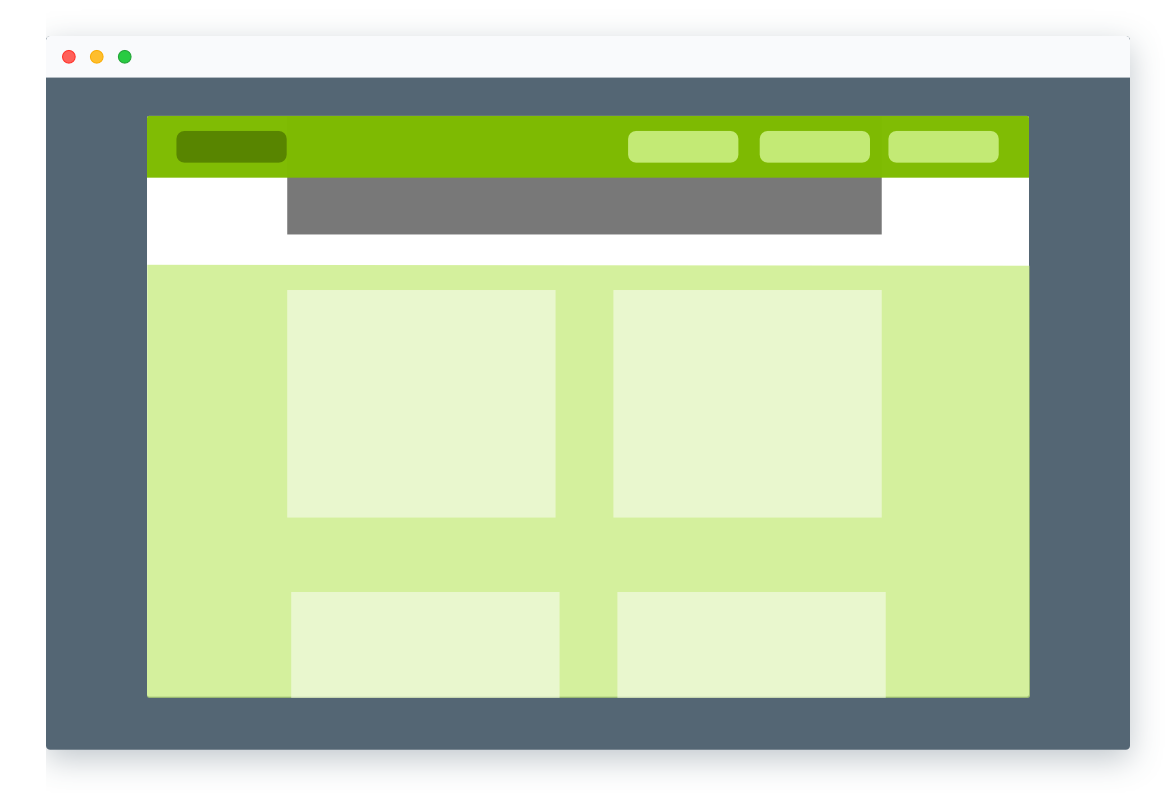
To align a marker to an angled section like the one above, use offset units of Percent Browser Width in the Chroma Marker Stack.
The actual height of an angle is proportional to its width. Making the marker offset proportional to this width ensures it is always in the perfect position for all screen sizes.
Hide background and site title area.
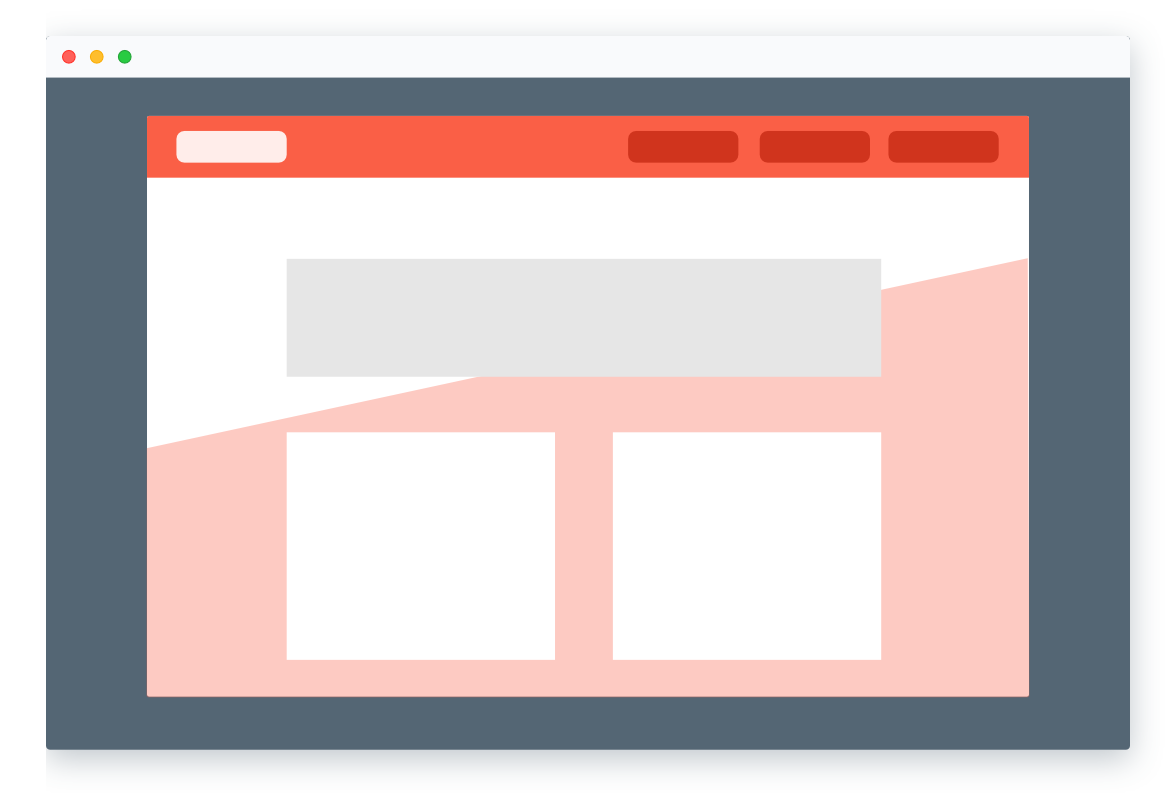
Now we are going to remove the background EXACTLY as it reaches the image below.
We will also hide the title area containing the logo.
The process is so seamless that you will need to look several times to realize what is happening.
Note how this text passes behind the menu bar - evidence that it has an opacity white background.
We then have a Chroma marker just above the image to hide the menu background and one below to show it again.
 Built to use
Built to use
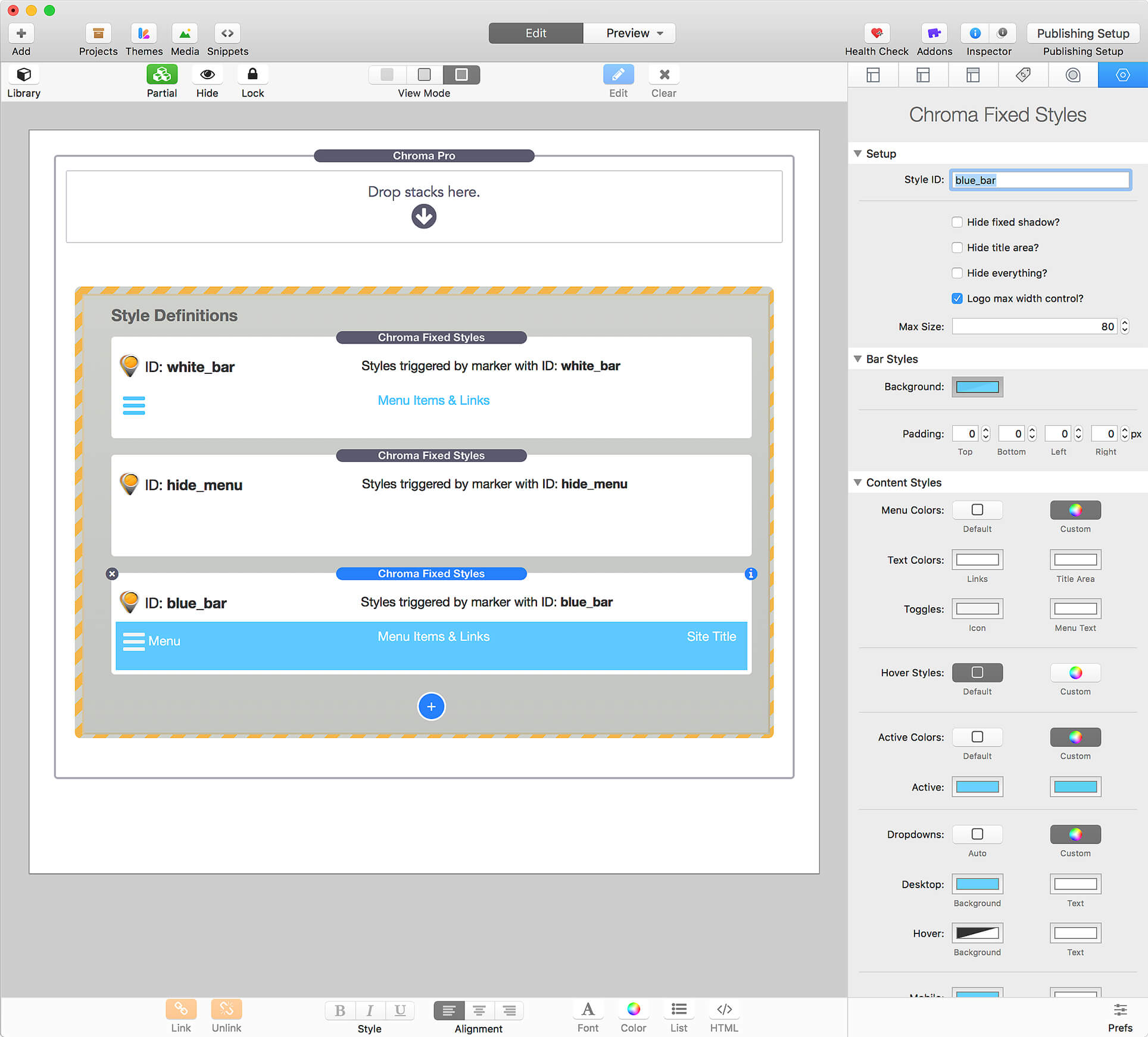
Chroma Pro styles have built in flexibility.
You can define as many styles as you like for your entire site and make the Chroma stack into a partial.
On any given page, only the styles that have a corresponding marker will be used.
TIP
The default style defined in the main stack settings sometimes needs to be different for different pages. Set the inbuilt marker name to custom and it will become an editable text area in the stack.
You can un-pin this in the partial and so use different settings for different pages in a site wide menu system.
Chroma Pro styles are extremely flexible and work across your whole site in partials.
Taking styles to the next level
Previously we have only had two styles available in stacks like ScrollUp and Pin. Chroma Pro uses child stacks to define your styles. The result is a simple to use but incredibly powerful user interface.

Fixed style features

Detailed Menu Styles
Style menu links, site titles and active links, just changing the items you select.

Dropdown Control
Where applicable, menu drop downs can be styled. A transparent menu can still have dropdowns that have a background.

Selective Hide
For any style, selectively hide the title area and logo, the drop shadow or the entire bar.

Control Slide Up
Any marker can define the slide state of the menu triggering a slide up, slide down or reverse.

Change Padding
Changing the padding on Chroma is an effective way to save space as the page is scrolled.

Custom Styles
For advanced users there are totally custom style inputs for selector, property, value and transition.
FREE STACKS FOR RAPIDWEAVER