About This Page
This page demonstrates the use of a sticky MagicGellan in conjunction with a Top Bar. The text describes the use of the Magic Marker stack.
For the first time, MagicGellan enables seamless use of both site navigation and in-page navigation together.
This page also makes use of the Magic Marker stack to not only provide the Magellan marker triggers, but also the text for the automatically generated menu. Unlike standard markers, MagicMarkers also have an optional drop zone. This means that content for each marker section of the page can be kept together. Page organisation is so much easier this way.
If you need to alter the order of the content on your page then it is a simple matter of dragging the Magic Markers around and their relevant content will follow them.
Magic Markers also have clear labels that stand out in edit mode o that they are easy to find in complex page structures. Further more, the content can be collapsed in edit mode, further aiding the design process.
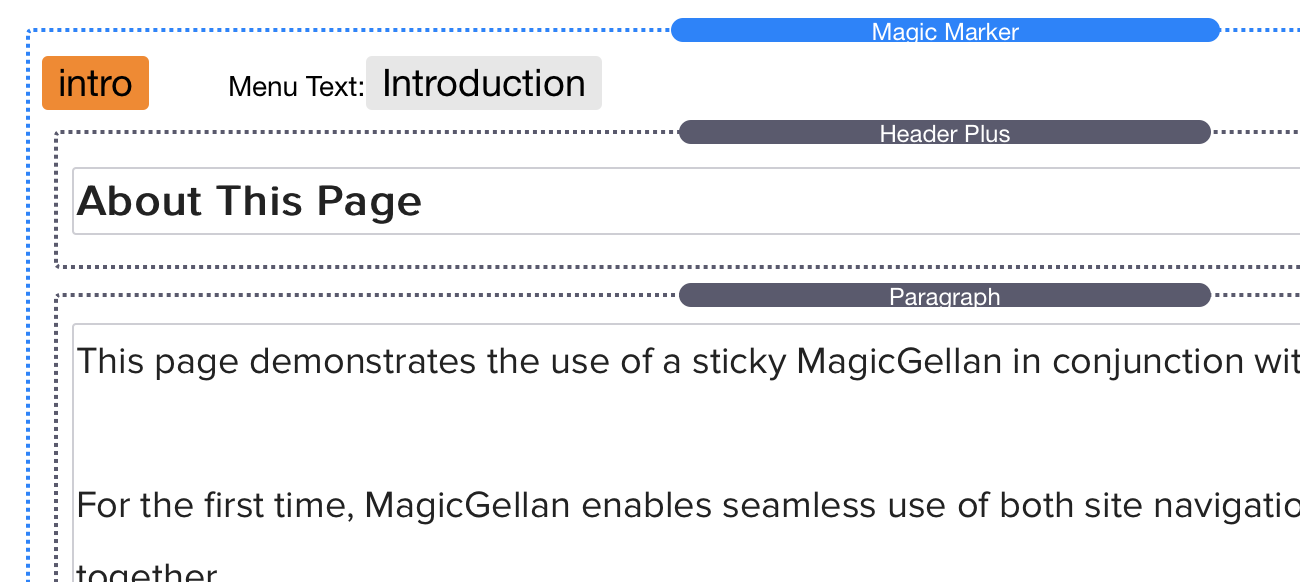
Here is the Magic Marker in edit mode for this part of the page. The marker id is clearly shown using the Foundation warning color from Site Styles.
The text that will appear in the MagicGellan menu is shown next to it.
We have a separate menu text setting because markers cannot contain spaces. Your menu text can contain spaces.

Magic Markers In Detail
The Magic Marker stack has another trick to show.
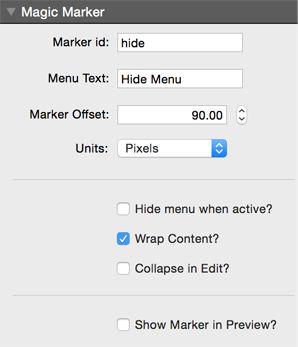
The position on the page at which it will "land" when scrolled to can be changed.
This is really useful if you are using custom height headers and other content which means you need an offset from the top of the page to avoid content being lost underneath.
Traditionally, the only method of achieving this was adding large margins to the stack preceding or following the marker. This works, but leaves unwanted space in the flow of your page, making it look far from optimal in design.
Certain other stacks can also throw of the positioning of a traditional Magellan marker. Simply using a Magic Marker overcomes all these problems.
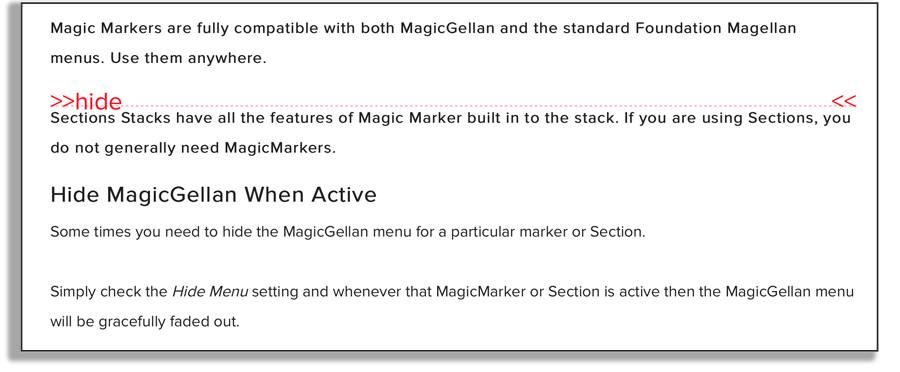
Magic Markers are fully compatible with both MagicGellan and the standard Foundation Magellan menus. Use them anywhere.
Sections Stacks have all the features of Magic Marker built in to the stack. If you are using Sections, you do not generally need MagicMarkers.
Hide MagicGellan When Active
Some times you need to hide the MagicGellan menu for a particular marker or Section.
Simply check the Hide Menu setting and whenever that MagicMarker or Section is active then the MagicGellan menu will be gracefully faded out.
This is particularly useful with a part of your page containing full screen images or on the first section.
There is an associated setting in the MagicGellan stack that is useful here. It is the Make First Section Active setting.
When a page loads, even if there is a Marker (either Magic or standard Foundation) then this marker will not become active until the page is scrolled a little. By enabling make first section active, you can ensure that when your page loads the first menu item is correctly highlighted.
Magic Marker Settings

Preview Helper
The Magic Marker Preview setting enables the display of the position of the Magic Marker on the page in preview mode.
This will show when previewing in wither RapidWeaver or in an external browser.
The image below shows the marker preview for this section.
It is set to an offset of 80px. When the Preview Helper link is clicked, the page will scroll so that the marker is at the very top of the browser. The two lines of text before this marker section will be beneath the Top Bar and Magic Gellan and the title of the section is thus properly positioned.