A Slide Away Header
Rather than sliding away the whole menu, sometimes it is nice just to hide some extra content above it.
This may be additional resources, links or contact information.
Marker Detection
On this page, we have a marker at the top of the page content. Once this marker reaches the top of the page, the slide header will slide away. Because there are no other markers on the page, the header will remain hidden until the page is scrolled back to the top.
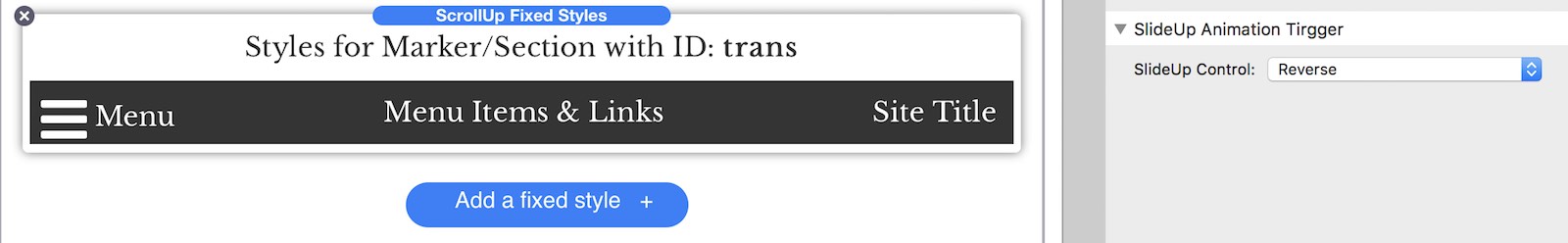
This is achieved by setting the markers style to reverse mode. This ensures that it hides on the way down the page, and shows on the way back up.
In either Slide Out of View or Slide In to View mode it will do exactly that, and only that. Remember that with ScrollUp Pro, the effects are triggered when a marker hits the top of the browser (or the bottom of the ScrollUp Pro stack) adjusted with offsets.
They are NOT live sections that are active when in view. They are point triggers.

2 modes of operation
1. Scroll
Using Scroll detection, you can have this header appear and disappear as you scroll up and down the page
2. Marker
Using Marker detection, you can have this header appear and disappear where ever you want.
For instance, the header could only be shown while the main logo is in view at the top of the page.
Equally easily you could show it when the user reaches the bottom of the page as well.
This page is using Marker Detection. Click here it see it using Scroll Detection
On this Page
The top scroll away header is just a 1 column stack with the header content in it. You could just as easily use a multi column stack. ScrollUp Pro will handle the responsive change in size of the header.
ScrollUp Pro also allows you to hide the sliding header for mobile screens if required.
The social links at the bottom are in a fixed ScrollUp with a scroll triggered slide enabled.
(They are of course just dummy links in this demo)