Slide Up & Down with Multiple Markers
Using multiple slide markers
Quite simply, we can set each marker style to a Slide Up or Down Action as we wish. There may be a critical area of the page where you want to get the menu or other header content out of the way, while displaying it at other times.
The main ScrollUp stack is set to start with the menu Out of View - i.e. in the Slide Up state.
REMEMBER - EACH MARKER MUST HAVE A UNIQUE ID, just like any other marker.
So you cannot just use the same marker name and associated style to keep reversing the state.
First Lets Show the Menu
There is a marker immediately below this text whose linked style (with an ID of reverseDemo) is set to reverse.
Since we are starting with a sticky scrollup, by default the initial slide state is automatically set to In View (i,e, slide down). There would be no point in have it set to slide up initially as the menu would not be visible until it fixed - in which case just use a fixed menu set to hide until a certain marker.
Here is where the Marker is to show the menu.
This marker is set to Reverse and so it will down up the header as it reaches the top of the page and then slide it back up again as it comes back into view at the top of the page.
(Remember - on this occasion the initial stack setting is "Slide Up'
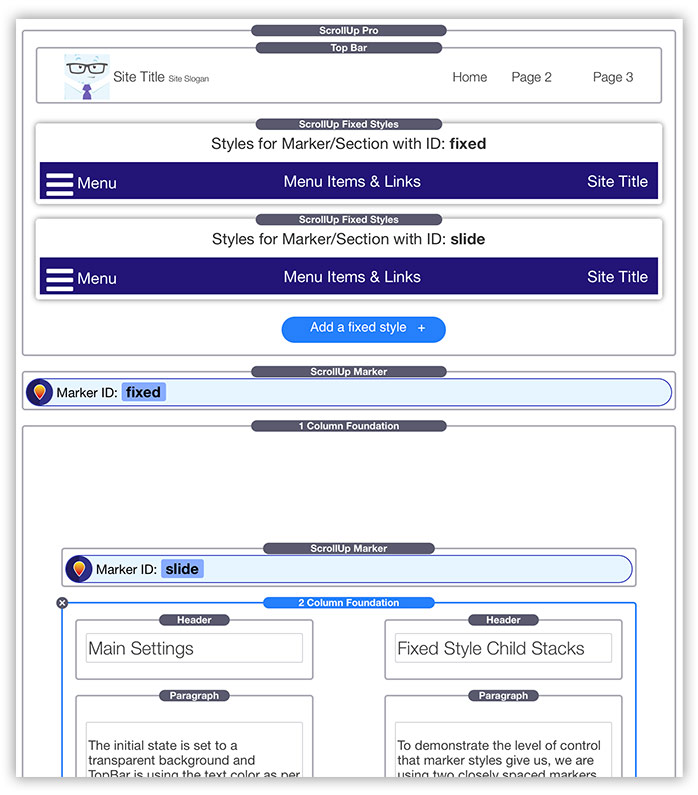
Main Settings
The initial state is set to a transparent background and TopBar is using the text color as per its settings.
Fixed Style Child Stacks
To demonstrate the level of control that marker styles give us, we are using two closely spaced markers.
1st Marker
The first marker with the id of "fixed" sets the background color to blue and changes the TopBar menu text color to white.
This marker is positioned immediately below the scroll stack with an offset of 45px (the height of the TopBar).
Therefore as soon as the sticky ScrollUp reaches the top of the screen and fixes, our Fixed Style of "fixed will be applied".
2nd Marker
The second marker is placed immediately above the "Main Settings' title on this page, again with a small negative offset.
When this marker reaches the top of the page the bar will slide out of view making more room for the page content.
This marker is set to reverse and so will cause the menu to slide back into view as the page is scrolled back up again.
We can hide the menu again here

And show it again here ..and even change its color with our fixed style that contains the reverse setting.
Features
ScrollUp Pro supports all these features.
Contain within Body
Just use your TopBar, Facet or MagicGellan as normal
Contained in Column or Floating Body
ScrollUp Pro will not automatically go full width when fixed so your layout is preserved.
There is of course an option for full width on mobile.
Normal Scroll
You can specify an optional breakpoint below which ScrollUp Pro will not become fixed.
Some people prefer a static menu on mobile to save screen real estate. This setting allows just that.
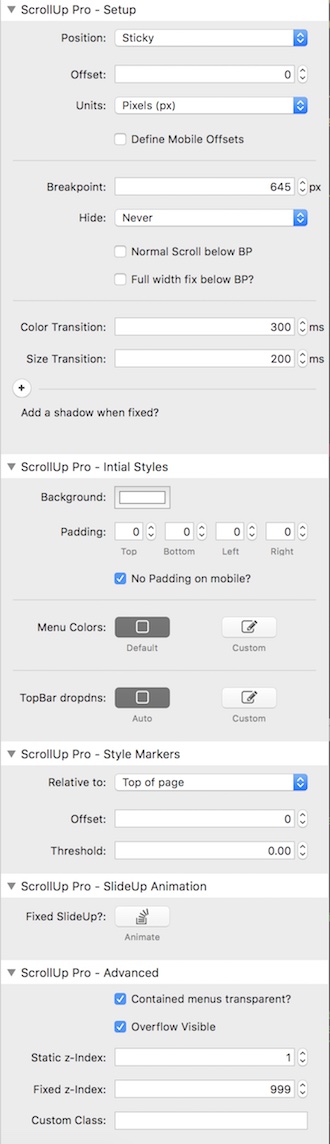
Settings