SlideAway until Unfixed
Sticky ScrollUp with a SlideUp effect using markers.
Once the marker named "Slide" is encountered, we slide the bar away and it won't come back until it resumes its static state (i.e. un-fixes) near the top of the page.
You can also control the SlideUp effect using Marker Detection to show or hide ScrollUp Pro at will.
Click here it see it using Marker Detection to hide and show the menu at certain points.
or
Click here it see it using Scroll Detection.
As on this page, all these effects work with both Fixed or Sticky operation.
Here is where the Marker is to hide the menu.
It will not re-show on the way back up as it is set to Slide Up.
To re-show on scrolling back up use the reverse setting.
Main Settings
The initial state is set to a transparent background and TopBar is using the text color as per its settings.
Fixed Style Child Stacks
To demonstrate the level of control that marker styles give us, we are using two closely spaced markers.
1st Marker
The first marker with the id of "fixed" sets the background color to blue and changes the TopBar menu text color to white.
This marker is positioned immediately below the scroll stack with an offset of 45px (the height of the TopBar).
Therefore as soon as the sticky ScrollUp reaches the top of the screen and fixes, our Fixed Style of "fixed will be applied".
2nd Marker
The second marker is placed immediately above the "Main Settings' title on this page, again with a small negative offset.
When this marker reaches the top of the page the bar will slide out of view making more room for the page content.
The Fixed Style for this marker has identical style settings to the first sty;e (so the colors are the same) but in addition it has the slide up control setting set to slide out of view.
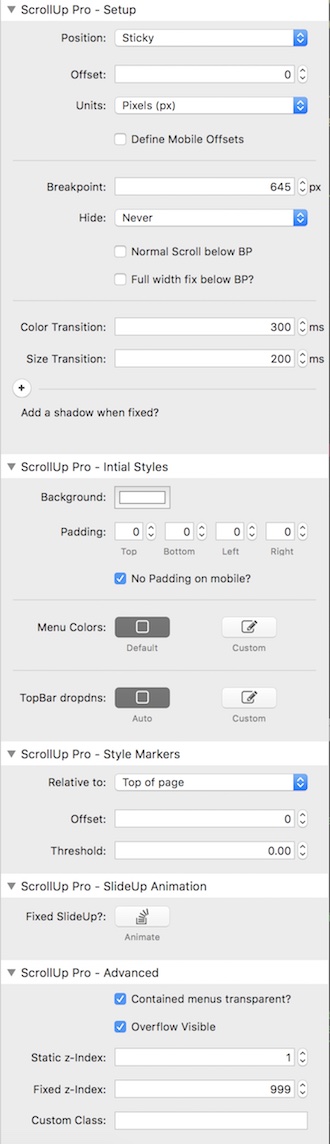
Here is the setup for this page

Features
ScrollUp Pro supports all these features.
Contain within Body
Just use your TopBar, Facet or MagicGellan as normal
Contained in Column or Floating Body
ScrollUp Pro will not automatically go full width when fixed so your layout is preserved.
There is of course an option for full width on mobile.
Normal Scroll
You can specify an optional breakpoint below which ScrollUp Pro will not become fixed.
Some people prefer a static menu on mobile to save screen real estate. This setting allows just that.
Settings