Slide Up & Down the Reverse Marker
Using the Reverse setting with slide markers
Whenever a marker with a slide up or slide down linked style is encountered, that is exactly what will happen.
It is important to note that they ARE NOT dependent on the direction of Scroll.
This is demonstrated on the previous page where the marker is set to Slide Up. With no other markers, the menu will slide up when this marker is encountered but will not automatically slide back down - because we have not told it to do so.
If we want the marker to trigger the menu to slide up as we scroll down and then slide back into view as we scroll back up the page past the marker then we need to set it to the "REVERSE" setting.
Notice the difference on this page compared to the previous page.
The reverse setting therefore allows us to specify a specific point on the page where we can show the menu below and hide the menu above.
There is a marker immediately below this text whose linked style (with an ID of reverseDemo) is set to reverse.
Since we are starting with a sticky scrollup, by default the initial slide state is automatically set to In View (i,e, slide down). There would be no point in have it set to slide up initially as the menu would not be visible until it fixed - in which case just use a fixed menu set to hide until a certain marker.
Here is where the Marker is to hide the menu.
This marker is set to Reverse and so it will slide up the header as it reaches the top of the page and then slide it back down again as it comes back into view at the top of the page.
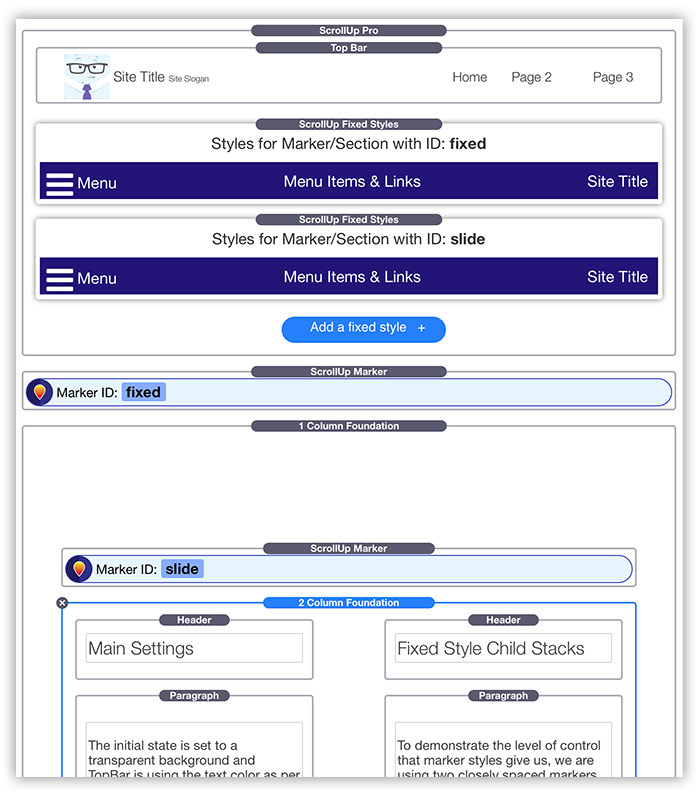
Main Settings
The initial state is set to a transparent background and TopBar is using the text color as per its settings.
Fixed Style Child Stacks
To demonstrate the level of control that marker styles give us, we are using two closely spaced markers.
1st Marker
The first marker with the id of "fixed" sets the background color to blue and changes the TopBar menu text color to white.
This marker is positioned immediately below the scroll stack with an offset of 45px (the height of the TopBar).
Therefore as soon as the sticky ScrollUp reaches the top of the screen and fixes, our Fixed Style of "fixed will be applied".
2nd Marker
The second marker is placed immediately above the "Main Settings' title on this page, again with a small negative offset.
When this marker reaches the top of the page the bar will slide out of view making more room for the page content.
This marker is set to reverse and so will cause the menu to slide back into view as the page is scrolled back up again.
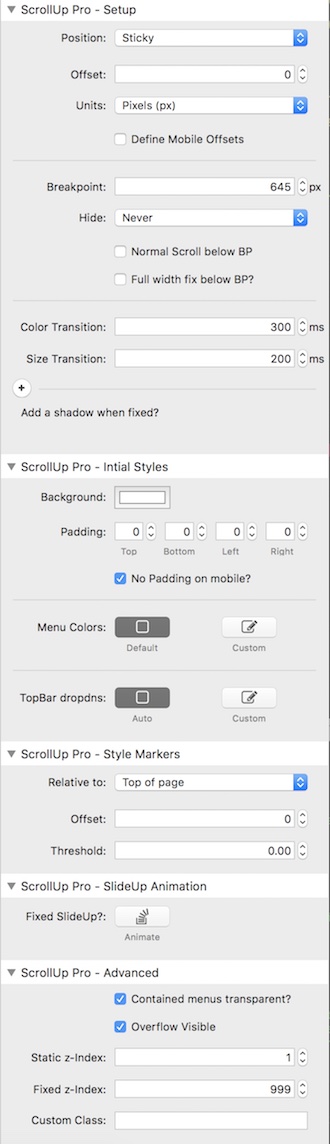
Here is the setup for this page

Features
ScrollUp Pro supports all these features.
Contain within Body
Just use your TopBar, Facet or MagicGellan as normal
Contained in Column or Floating Body
ScrollUp Pro will not automatically go full width when fixed so your layout is preserved.
There is of course an option for full width on mobile.
Normal Scroll
You can specify an optional breakpoint below which ScrollUp Pro will not become fixed.
Some people prefer a static menu on mobile to save screen real estate. This setting allows just that.
Settings