A second bar slide with both sticky
This page uses two scrollUp stacks, both set to sticky.
Only the second one has SlideUp enabled so that once stuck it will slide under the permanent bar.
Note that the first stack must have a higher fixed z-index than the second in order to slide up behind it.
If you want it to slide over the top then you would use a lower z-index.
Using Scroll detection, you can have this header appear and disappear as you scroll up and down the page
You can also control the SlideUp effect using Marker Detection to show or hide ScrollUp Pro at will.
Click here it see it using Marker Detection to hide the menu for the whole page.
or
Click here it see it using Marker Detection to hide and show the menu at certain points.
As on this page, all these effects work with both Fixed or Sticky operation.
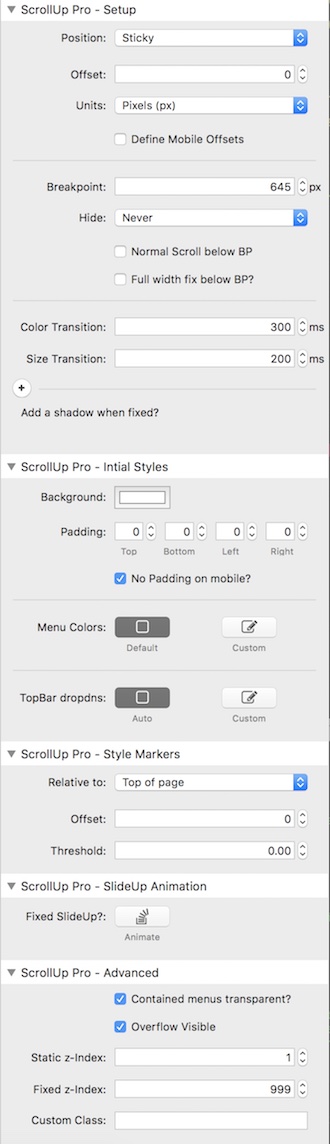
Main Settings
Set the background color for the un-fixed state - i.e. before it has stuck.
Fixed Style Child Stack
Set the background color and change the menu text color for the fixed (when stuck state)
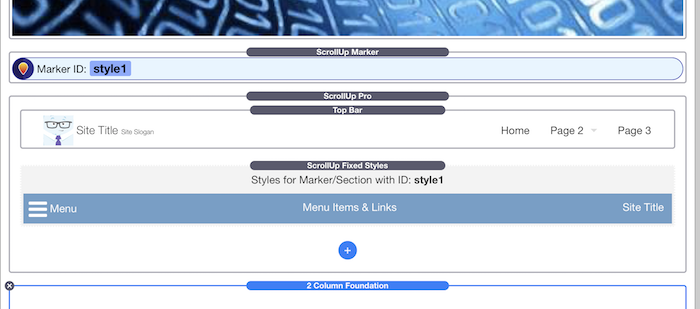
ScrollUp Marker
Simply place a ScrollUp marker above the ScrollUp stack to style the fixed state.
As this marker reaches the top of the page (at the same time that the stick scrollIUp Pro fixes) then the colors will transition.
Here is the setup for this page

Features
ScrollUp Pro supports all these features.
Contain within Body
Just use your TopBar, Facet or MagicGellan as normal
Contained in Column or Floating Body
ScrollUp Pro will not automatically go full width when fixed so your layout is preserved.
There is of course an option for full width on mobile.
Normal Scroll
You can specify an optional breakpoint below which ScrollUp Pro will not become fixed.
Some people prefer a static menu on mobile to save screen real estate. This setting allows just that.
Settings